Tutorials, Tips & Tricks, WordPress
How To Build A Responsive Coming Soon Landing Page With WordPress?

If you are looking to create a website using WordPress, the first thing is choosing the right hosting solution and adding a new domain name.
After this, you will start setting up everything and make your site ready to launch. In between that process, you can create an attractive coming soon landing page. Practicing this, you can attract lots of traffic before your site is getting live.
Coming soon landing page helps to add the organic customers that are interested in your product. A better page means more audience, more emails that will help to increase the number of leads.
Also, Coming soon landing pages helps to add social media icons to increase the followers of your brand before initiating the site. Knowing these benefits it becomes important to know what actually the coming soon landing pages are.
So, the coming soon landing pages are the placeholder in your WordPress website development. It contains a single page layout that informs your visitors the actual website is “coming soon,” or undergoing maintenance and the site is not live yet.
This article aims to provide you the designing and installation steps of the coming soon landing page. Let’s get started!!
Table of Content
Factors Required for your Coming Soon Landing Pages
Essential Features your Coming Soon Landing Page Should Have
# Add an Attractive Image at the Background
# Responsive Secondary Section
Steps for Creating a Responsive Coming soon Landing Page
Step 1: A Suitable Tool for your Landing Page
Step 2: Configuration of WordPress Coming Soon Page
Step 4: Enable Coming Soon Page
Factors Required for your Coming Soon Landing Pages
Before we go any further, let’s talk about the essential points to be considered in the coming soon landing pages. It is straightforward in the design and functional viewpoint. They contain elements such as:
- A coming soon message with custom wording.
- A countdown timer that estimates how long the project will take to go live.
- The sign-up form helps to collect leads during development.
- Social media profile links.
These are very crucial factors that need to be considered for a WordPress coming soon landing page.
Essential Features your Coming Soon Landing Page Should Have
There are tons of ways to create a page for your website. It is about creating the coming soon landing page with the WordPress plugins which helps you to get a page and make it run faster.
# A Strong Value Proposition
A value proposition is a promise by the company to the customer. It is an understandable reason why a customer should buy a product from a particular brand. This point helps the customer in decision-making.
This helps to tell your customers how your brand is different from other competitors. Consider some of the steps that can add value to your brand.
Such as:
- A noticeable headline.
- A brief sentence with two following headlines.
- The short bulleted list below the headline.
It positively communicates what the company can do for its customers, which helps to increase consumer confidence and generate more leads to your website.
# Add an Attractive Image at the Background
A picture is louder than words. Image is a great storyteller technique that can easily explain the brand, product, or services to your value proposition. Captivating images can instantly grab the attention of your visitors.
Add the full-size image because it gives a great impression due to its large size. Always assure that content on the image should be readable so that users can easily get what your brand wants to say. Keep in mind that the image should be fixed in all layouts and on a variety of screen sizes
# A Single Call to Action
A call to action is essential for a website to take some specific action. This is typically a written command or action such as sign up or buys now. It can be in the type of button or hyperlink.
Generally, a visitor spends a short time on your coming soon landing page. It is essential to give optimal results for your website.
If the page looks messy, it can encourage your visitor to bounce on another website. It is the main thing on the screen that is difficult to ignore.
# Responsive Secondary Section
There are two types of pages on the website: one is primary; another one is secondary. The primary page is the section of the landing page that is displayed when a visitor first enters the system. The template is assigned to the first page.
The secondary page is the optional page for the website that is typically used as content on the site. It includes static content that makes the page more useful. Secondary pages allow you to handle creating a thousand pages by making multiple versions within the website section.
Always keep in mind that if you are going to include some additional information, make sure you follow the right hierarchy.
# Offer Discounts
Everyone loves a freebie. The promise of something produces excellent results in terms of connecting more users. By giving some beneficiaries, users like to visit your website to get something free or get reasonable discount rates.
Let’s talk about how to design and the steps to use them!
Steps for Creating a Responsive WordPress Coming soon Landing Page
There are some steps which help to create the coming soon landing page are listed below:
Step 1: A Suitable Tool for your Landing Page

Firstly, install the plugin and activate it and use the tool that helps to design the page. The tool helps to set up both coming soon and the maintenance page. The major functionality of the landing page is that you can create it at any time you want.
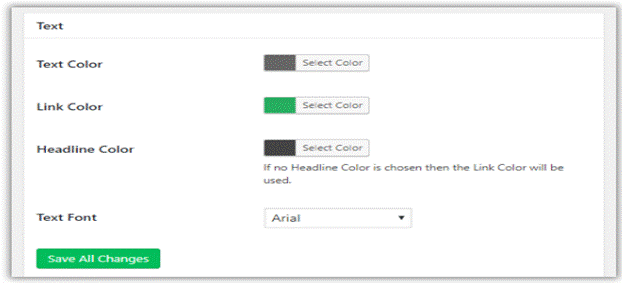
Step 2: Configuration of WordPress Coming Soon Page
After installing the plugin add the tab on the dashboard. Go to the settings → jump to the design tab.
You can configure the way your WordPress Coming Soon page will look. A good starting point is to set a background color or an image.

Go to the live preview tab on your screen and check how they look. After that, you can go to the text portion where you can configure the coming soon texts.

Step 3: Add the Custom CSS
After adding and configuring the text you can add the custom texts to your page. Go to the page settings where you can set the logo, headline, and content.

Step 4: Enable Coming Soon Page
The last step is to enable your WordPress coming soon page

Go to enable the coming soon mode option and save changes. After that, your coming soon page will go live.
When your website is ready for the public, you can come back to the tab and disable the Coming Soon mode.
Wrapping up
Above, all the mentioned above tricks are great to make your coming soon landing page more responsive.
A coming Soon page tells people to keep their eye out for something new. It’s also a great idea to study other common landing page mistakes before you start creating the website.
Hopefully, this article threw light on the things that everyone should know to create an effective coming soon landing page.
If you have any queries, feel free to ask the question in the comment section.
Thank you for reading!!
Author Bio:
Marie Thomas is an IT enthusiast with 7+ years of experience in developing WordPress websites. Currently, she is associated with WordSuccor – WordPress Development service provider across the globe. She loves to keep abreast of the latest technologies and tools in the corporate market and believes in sharing knowledge gained through experience. Connect with her on LinkedIn and Twitter