The Slider factory is a free WordPress plugin with multiple design layouts. You can create up to six different design sliders for your websites. The features of the slider are autoplay slide show, touch-swipe, responsive design, custom width, custom height, and unlimited image slides.
Making a very simple and easy slide show in just 3 steps like add a slider title, upload image slides and configure setting and then publish on a page.
You can download the Free WordPress Slider plugin from WordPress.org.
Download Slider Factoy PluginFollow the steps to create sliders using Slider Factory plugin:
1. How to install the plugin
2. Create a slider with the layout one
3. Publish the created slider on a page
4. Slider Factory Video Tutorial
How To Install Plugin
Login to your admin dashboard.
Go to the Plugins Menu > Add New page.

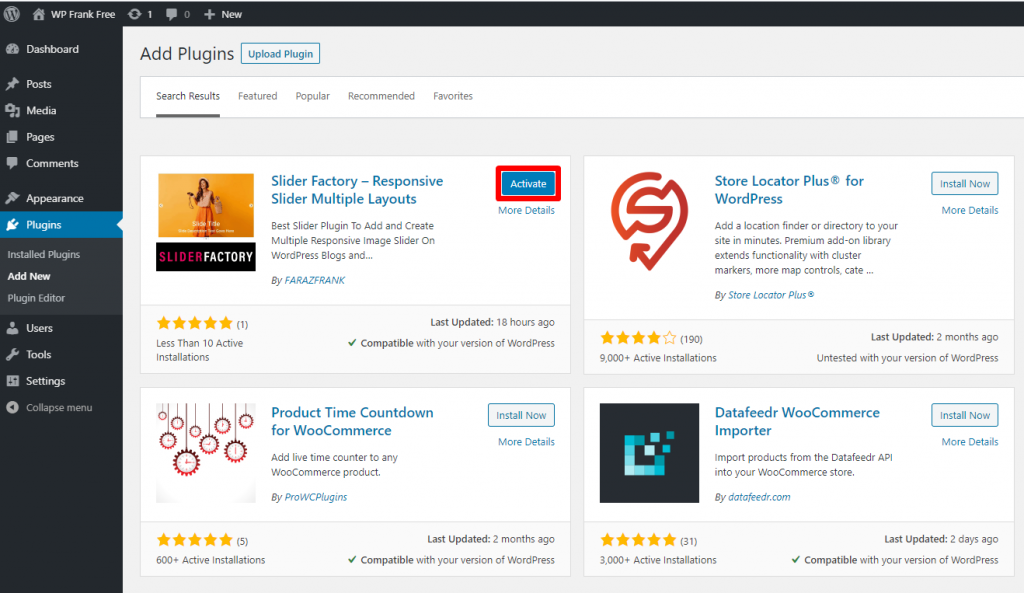
Search for the “Slider Factory” plugin.

Click on the Install button.

After successful installation of the plugin click on the Activate button.

The plugin has been installed and activated on the website successfully.
Create a slider with the layout one
Go to the Slider Factory plugin menu page.

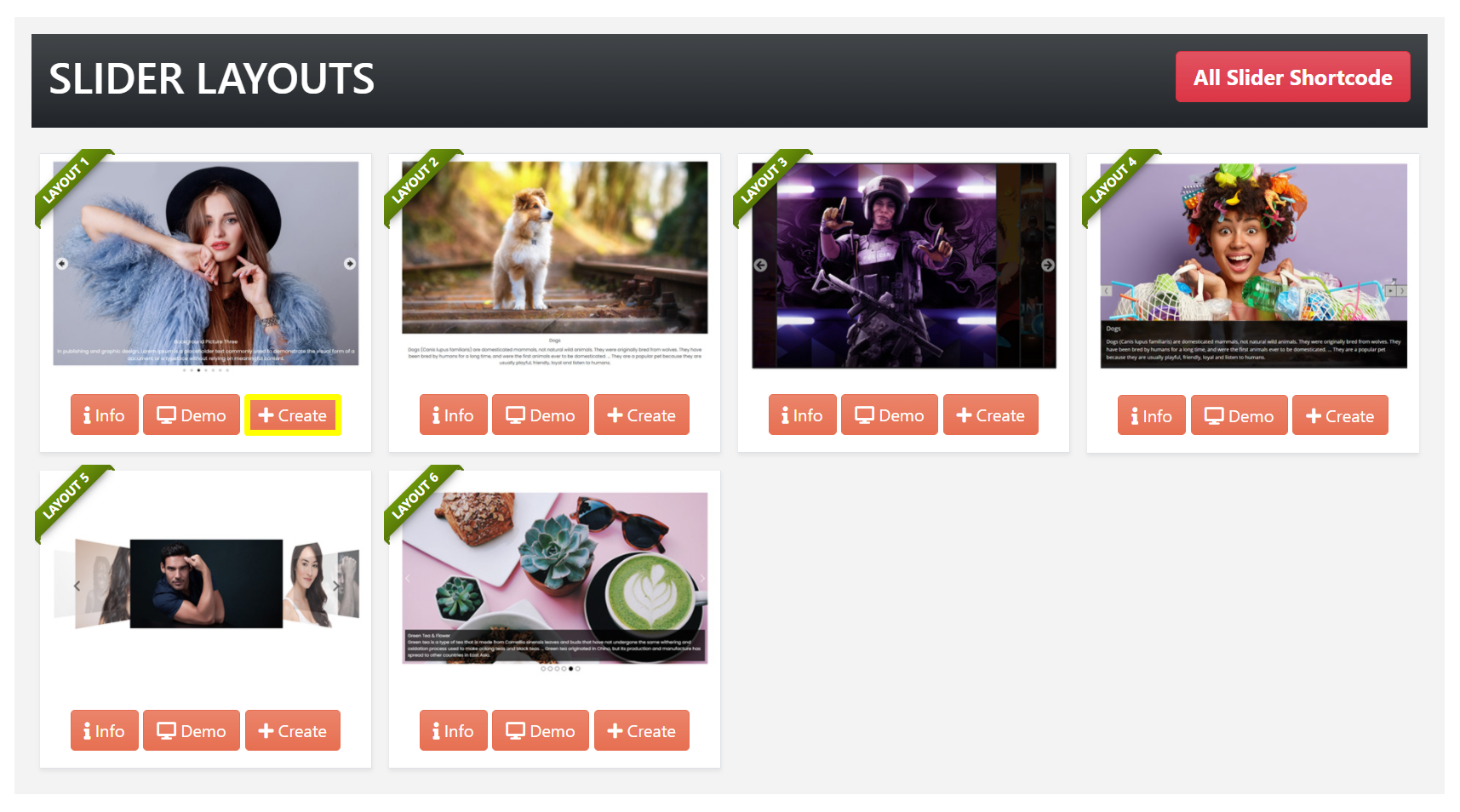
On that page, you will see six different slider layout banners, which means you can create 6 different design layout style sliders.
We will learn to create a slider with layout number one.
Click on the “Create” button under the slider banner layout one.

The button link will redirect to the slider creation panel, where you can give a title for the slider, upload the image slides and configure the slider setting.
First, we will give a name to the slider, which we are creating.
Click in the input box under the Slider Title heading to give a name or title to the slider.

Second, click on the “+ Add New Image Slides” button to upload the images to the slider.
NOTE: We recommend using the same dimension images for the best results.

After clicking on that button WordPress Media Library panel will open, where you can select previously uploaded images or upload new images for the slider.
You can select multiple images by holding the Control Key (CTRL) on the keyboard. After selecting the images for the slider click on the “Select” button.

Clicking on the select button will add all selected images for the slide under the button.

You can add Slide Title, Slide Description, and Slide Alt Text for each slide. Slide alt text usages by the search engines for search optimization.
After adding the image slides, we will configure the slider settings like:

The Width setting sets the width of the slider body. The default and recommended value for this setting is 100%. You can change it according to your use case.
The Height setting sets the height of the slider body. The default and recommended value for this setting is 100%.
The AutoPlay setting will set the automatic slide show functionality for the slider.
The Slide Order By setting will decide the order of the slides in the slide show. It has three options to set like None, Slide ID Ascending, and Slide ID Descending. The None option set the order as the slides added into the slider. Slide ID Ascending option sets the order according to slide id increasing order. Slide ID Descending option sets the order according to slide id decreasing order.
Click on the Save Slider button to create the slider and generate the slider shortcode. And click on Click To Copy Shortcode button to copy the generated shortcode.
Publish the created slider on a page
Previously, we created a slider and copied the shortcode. Now, we will display the slider on a page.
Click on the Pages > Add New menu. Type the title for the page, paste the copied shortcode into the shortcode box. Hit the publish button to save the page.

Now, view the page for the preview of the slider.

That’s it, our new slider is ready.