
In 2019, WordPress introduced a brand-new content editor called Gutenberg to replace the outdated classic editor. Blocks are used in this new WordPress editor to generate content. Yet, occasionally you could experience bothersome problems with it.
To help you streamline your workflow, we’ll explain how to fix the most basic WordPress block editor issues in this article.
WordPress Block Editor: What is it?
Gutenberg, also known as WordPress block editor, is a brand-new content editor that was included in the WordPress 5.0 update. WordPress has since enhanced the editor and introduced fresh features and functions.
Comparatively to the Classical Editor, it offers additional customising options. You can add various blocks to your content and add various elements without having to change the code’s layout or appearance.
By using the same font and colour scheme as your WordPress theme, it attempts to simulate how your blogs and pages will seem in actual use.
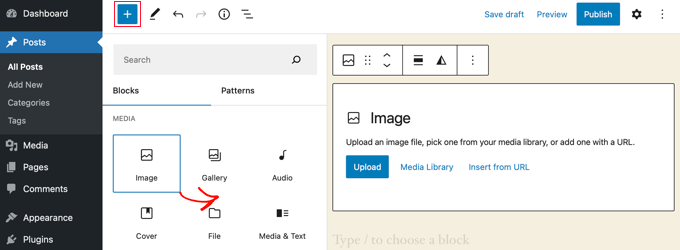
For instance, you can include images in your blog entries by using an image block. Also, using the block gives you options for picture style, size, alignment, and more.

Many WordPress plugins also add their own blocks to the content editor, in addition to that. This makes it quite simple to quickly embed things like forms, social network feeds, and content tables.
But, the block editor is not faultless. Like to every other WordPress plugin, you could encounter various bugs or errors. These are a few typical content editor problems. To view your desired section, pick one of the options below.
Resolving Common Block Editor Issues
#1. WordPress block editor not working
The “WordPress block editor not working” problem is one of the most prevalent problems customers encounter.
This error might happen for a number of different reasons. For example, it can be due to a dated theme, a problematic plugin, or other technical issues.
If you have a misconfigured configuration on your website, such as blocking the visual editor when creating a user profile, the WordPress block editor can also not function.
On your WordPress dashboard, select Users » Profile to check this. Simply make sure that the option to “Disable the visual editor when writing” is not chosen from here.

You can try turning off every plugin on your website if the issue still continues. This ought to help eliminate any conflicts that a plugin might be bringing about and prevent the block editor from functioning.
The WordPress theme update is another option to resolve this. The block editor may not be working due to an outdated theme.
#2. Block Editor for WordPress Keeps Crashing
WordPress block editor unexpected crashes are another frequent problem that some users experience.
The error notice “The editor has encountered an unexpected error” appears when it crashes. Following that, WordPress would display three alternatives, including copy post text, attempt recovery, and copy error.

There could be a number of causes for this problem. For example, a plugin could cause the block editor to malfunction and display this error, or your WordPress installation may not be current.
Deactivating each plugin individually and reactivating them will solve the problem. Another solution is to switch to a default theme for WordPress, such as Twenty Twenty-Two, and see whether the issue still exists.
After reviewing your WordPress theme and plugins, if the problem persists, try updating WordPress and clearing the WordPress cache.
#3. Fix the Content Editor’s Invalid JSON Error
When you click the Update button in the block editor while changing a blog post or page, an error stating “The response is not a valid JSON response” could appear.

As you edit a post on your WordPress blog, WordPress is continuously in conversation with the website server in the background. When WordPress doesn’t get a response from the server or the response isn’t in JSON format, this error occurs.
Here are a few causes of incorrect JSON errors and suggestions for fixing them:
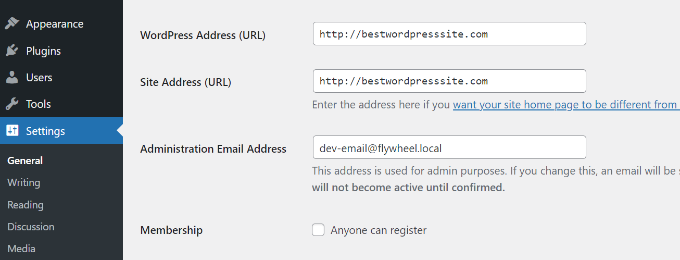
Verify WordPress URLs in Settings – You must check that the WordPress Address and Site Address in the settings of your website is accurate. Simply verify the URLs on the Settings » General tab to see whether they match. If the Site Address is different, the JSON error might be generated.

WordPress permalink settings can be fixed. With WordPress, you can create URLs that are search engine friendly. However, getting a legitimate JSON answer for the block editor can be challenging with the wrong settings. Just be certain to choose the appropriate permalink format.
Check the settings for the WordPress.htaccess file. WordPress uses the.htaccess file as a configuration file to handle SEO-friendly URLs (permalinks). Normally, WordPress will update and renew it automatically. JSON problems might, however, result from faulty configurations or outdated ones.htaccess files.
See REST API Debug Logs – WordPress communicates with your site’s server via a set of tools called the REST API. A JSON error may also indicate a problem with the REST API.
By looking at the REST API logs on WordPress’s Site Health page, you may verify this.
Try Deactivating Every Plugin – An invalid JSON issue might also be brought on by a dispute between various WordPress plugins. If the error persists, try turning off all the plugins on your website.
Return to the Classical Editor – In WordPress, you can do this if you’re still having trouble fixing the JSON problem. The REST API is not used by the old content editor to request a JSON response from the website server.
#4. Identify and fix the Updating Failed/Publishing Failed Error
The message “Updating failed” is another issue you could notice when editing or publishing a blog post or page in the WordPress block editor. Most likely, you’re not online.
When the WordPress REST API and the WordPress database are unable to communicate, this problem happens.

Certain components of your site won’t work if the block editor is unable to send and receive requests to and from the WordPress hosting database. The block editor is included in this.
If you’re not connected to the internet or have lost connectivity, the REST API may stop functioning. Please check that your internet connection is stable before attempting to update or publish your page in order to resolve this problem.
In addition, you may check the REST API logs by going to Tools » Site Health from your WordPress dashboard. If there is a problem with the REST API, it will be listed under “suggested improvements.”

The REST API’s error report will detail what transpired, and it can also provide you with hints as to what may have caused the problem.
#5. WordPress Blocks: Add or Delete Blank Spaces
You can notice too much or too little space between blocks when using the WordPress block editor to create customized pages and articles.
Normally, your WordPress theme is in charge of spacing. But, the block editor has tools that can enable you to manage your page’s design and improve user experience.
To insert blank spaces, for instance, you may use a Spacer block. To add the Spacer block anywhere in the content, just click the “+” button.

You can widen the gap between blocks in this manner.
WordPress also provides an option to change the spacer block’s size. You can resize it by sliding the block upward or downward.

You must enter custom CSS into your WordPress theme or use a CSS plugin like CSS Hero to get rid of extra blank space between blocks.
You can update your website’s CSS with the plugin without changing the code. You can utilize the many spacing choices it provides to change the amount of white space between blocks.

Also, you can use SeedProd to build custom WordPress pages with complete design freedom.
#6. Without Formatting Problems, Copy and Paste Text
You’ll see that the pasted content’s font and color choices don’t go with your WordPress theme. This happens frequently if you compose the content in Microsoft Word or Google Docs before entering it into the block editor.
Using heading styles in Word and Google Documents are two easy tricks for preserving the original formatting. As you paste information into the block editor, WordPress will choose the headline level for you.
In addition, after pasting the information, you should examine the HTML code of your website or post. You can select a block in the WordPress content editor and then choose the 3 vertical dots option. Just select the “Edit as HTML” from the dropdown menu

This should allow you to spot any formatting mistakes, such as inappropriate bold and italics, extra text, and more.
#7. Resolve the WordPress Image Upload issue
Next, you might get an issue when adding photos in the WordPress block editor. One of the most prevalent picture problems in WordPress is this one.
This error primarily results from incorrect file permissions. Your web hosting service houses all of your website’s files, all of which need particular file and directory permissions to function.
If these permissions are set incorrectly, WordPress may not be able to read or upload files to the hosting server. As a result, after uploading, photographs vanish from the media library or an error message appears that reads:

The directory wp-content/uploads/2019/04 could not be created. Is the server able to write to its parent directory?
You’ll need to change the file permissions to resolve this problem. The /wp-content/ subdirectory can be accessed with an FTP client. From this point, you can adjust the file permissions by right-clicking.
#8. Error Fixing for HTTP Image Upload
The HTTP error is a different problem you could run into while uploading photos using the WordPress block editor.
When you upload images to the Media Library in WordPress, a generic “HTTP” error will appear and you won’t be able to view a preview of the image.

There are numerous potential causes for this problem. The aggravating thing is that there aren’t many hints in the error message as to what caused it.
You can try a variety of things to resolve this. You can try uploading the image again after a little delay. Your website server may occasionally run into issues like unusual traffic and a lack of server resources.
Moreover, you can raise WordPress’ memory limit to avoid HTTP errors being generated due to memory issues. Altering the.htaccess file and modifying the image editor library that WordPress uses are further options.
Additionally, it’s possible that your login has expired. In this case, retyping your username and password at the login screen will sometimes fix the problem.
#9. How to Fix WordPress Missed Scheduling Post Problems
The date and time that your blog articles will be published can be changed in the WordPress content editor. Your scheduled content might, however, occasionally not be published at the appointed time.

Conflicts between plugins or the WordPress hosting environment are the main causes of this problem. Your post will be automatically published at a later time using a WordPress feature called cron.
WordPress will display the message “Missed Schedule Post” if a plugin or the server hosting the website is interfering with the cron jobs.
By verifying your WordPress site’s timezone, you can resolve this problem. It’s possible that the timezone for your site doesn’t coincide with the one you want to use when scheduling your blogs.
From the WordPress admin panel, navigate to Settings » General and scroll down to the Timezone section.

By deleting the WordPress cache and raising the WordPress memory limit, you can also try to resolve this problem.
#10. Making WordPress Block Editor’s Alignment Problems Better
Your content and graphics might not be properly aligned in the WordPress block editor, which is another frequent problem.
As an illustration, suppose you included a bullet list and centered it in a blog article. When updating the post, the list, however, shows left-aligned in the block editor. An image block that is center-aligned may also appear to be aligned to the left or right.
Block alignment issues may arise if the Gutenberg plugin is active and installed on your WordPress website. We advise you to disable the Gutenberg plugin and check if the issue is fixed.
Another option is to center-align the text by adding the following custom CSS code:
| 1 2 3 | .has-text-align-center {text-align: center;} |
By following these simple steps, you can easily troubleshoot and resolve any minor issues you encounter while using the WordPress block editor. Whether you’re a seasoned user or just starting out, these tips will help you optimize your content creation process and enjoy a smoother experience with Gutenberg.