
Do you want to create a distinctive and appealing snow effect on your website? If that’s the case, you’ll find this post quite useful. Because in this post, I’ve compiled a list of the top ten CSS snow effects accessible on CodePen.
You may easily create your website according to your wishes and needs with the aid of these CSS code samples.
So don’t waste time let starts
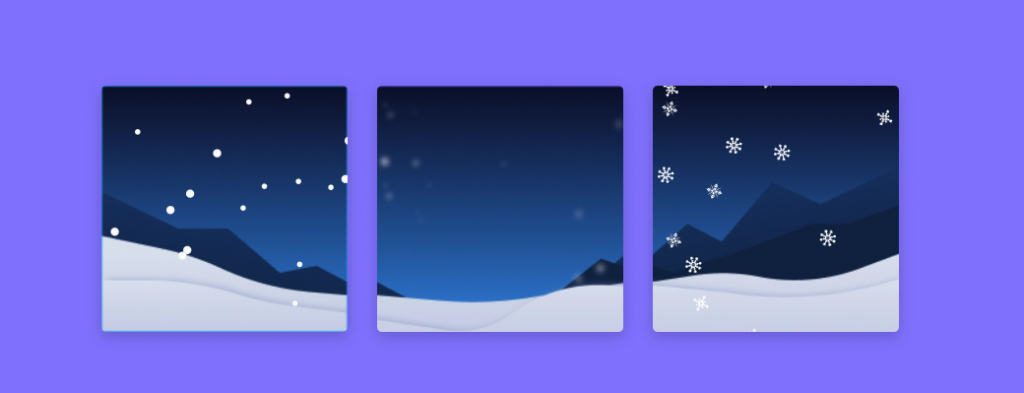
1. Snow Svg Animate

One of the most distinctive and excellent CSS effect designs is Snow Svg Animate. It’s built with HTML (Haml) and CSS (Sass). This design may simply be used for your ideal website. All common browsers, including Chrome, Edge, Firefox, Opera, Safari, and others, are completely compatible with Snow Svg Animate.
2. Snowfall Animation

Alvaro Montoro produced a lovely and appealing CSS effect called Snowfall Animation. This Snowfall Animation features a user-friendly interface and is totally responsive. This code is simple to implement on your website or application.
3. CSS Paper Snowflakes

CSS Paper Snowflakes is a simple and traditional CSS design that features a lovely snow background. It is entirely made up of CSS and HTML code. CSS Paper Snowflakes is totally responsive and compatible with all screen sizes, including laptops, desktops, and iPhones.
4. Snow Falling With Random Function

Snow Falling With Random Function is a CSS design code example that is simple, clean, and attractive. It was made using the most up-to-date HTML and CSS technologies. This CSS code may be simply customized and applied to any sort of website.
5. Pure CSS Snow Fall Effect

Pure CSS Snow Fall Effect is a CSS design that is simple, clean, and totally responsive. It is built using a clean HTML and CSS framework. This code may be used in practically any project, application, or website.
6. CSS Snow Effect – Cloud

CSS Snow Cloud is a captivating design effect that is both innovative and original. This CSS code may be used without hesitation in current websites.
7. CSS Snow Animation Effect

CSS Snow Animation Effect is a lovely and appealing CSS effect that can be used on any sort of website. You can change the CSS code to suit your needs. You may also look at the complete code structure by clicking the link below.
8. Pure CSS Snow

This Pure CSS Snow can wow you if you’re seeking a basic snow effect design. This code is entirely CSS and HTML-based. Snow in pure CSS is ideal for any sort of website.
9. Winter Is Coming

Winter Is Coming is a simple, clean, and elegant CSS effect that uses the most up-to-date CSS and HTML technologies. This CSS code is available for download for free and can be used on any website or application.
10. Midnight Snow

Midnight Snow Fall Animation is a modern CSS design that is totally responsive. This code structure is based on the most recent HTML and CSS technologies. As a result, you may use this CSS code right now on your website or application.
Bonus
If you are looking for easy solution to add snow effect on your WordPress website, you can simply download Weather effect plugin. It’s free and easy to use. Without any coding knowledge, you can add different types of falling objects on websites like snowflakes, Christmas related objects , Halloween bats, autumn and spring leaves etc.
Download Weather Effect Plugin
So that’s all I have to say from my end. I hope you enjoyed reading about the finest CSS snow effects. Thank you for stopping by Wpfrank and taking the time to read this post!