
Do you hate how Chrome decides which format to download images in? On Windows, get it fixed.
If you’re trying to download images in Chrome, are they downloading in WebP format when you’d rather have them in JPEG or PNG format? Do you find it difficult and frustrating when you can’t open WebP images on Windows? Webmasters and developers use WebP images because they are smaller than other image formats and help the web load more quickly.
What is the WebP format, though? This article will define this format, explain why Chrome saves images in it, and describe how to prevent it.
What Is The WebP Image Format?
More than ten years ago, Google introduced the WebP image format, which has gained popularity in recent years. Because of this format’s superior ability to be compressed, images in it are lighter and smaller than those in other formats. It still maintains a high level of quality despite being smaller.
Why is Chrome Saving Images in WebP Format?
WebP images are smaller than other common image formats by more than 25%, according to Google Developers’ documentation. As a result, they load relatively quickly on the internet, speeding up the loading of web pages. Because of this, the majority of web designers choose to serve WebP images on their websites to speed up loading and improve search engine rankings.
Therefore, if Chrome saves images as WebP, it is highly likely that the website owner is serving images to visitors in the WebP format to speed up website loading. Using an image optimizer can help ensure your WebP images are compressed without losing quality, further enhancing your site’s performance. Can Chrome be made to stop saving images in the WebP format, though?
How Can I Get Chrome to Stop Saving Images as WebP?
Technically speaking, when you download images from a website, Chrome does not convert them into WebP. In actuality, the websites that host the images serve them in the WebP format. As a result, it is impossible to prevent Chrome from saving images as WebP.
However, there are some workarounds you can use to directly download images from Chrome in the format of your choice. We’ll discuss a few of them now.
How to Save WebP Images on Chrome in Other Formats
Here are some workarounds you can try if you frequently download images from the web and don’t want them to be downloaded as WebP:
Method 1: Make use of the Save Image as Type Extension
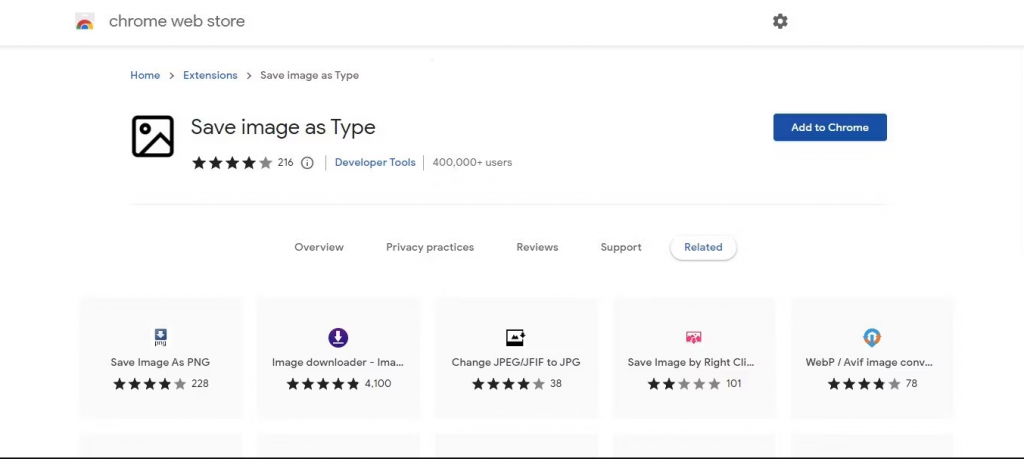
Using a browser extension that makes it possible to do so is the simplest way to save WebP images in other formats. The best option out of the many hundreds of extensions is to Save the image as Type. With this extension, the process is made simple by allowing you to download images directly from the right-click context menu in any format you desire.
Here’s how to use the Save image as Type extension to download images in the format you want:
- From the Chrome web store, get the Save image as Type extension.

- After it has been added, go to the image you want to download in a format other than WebP.
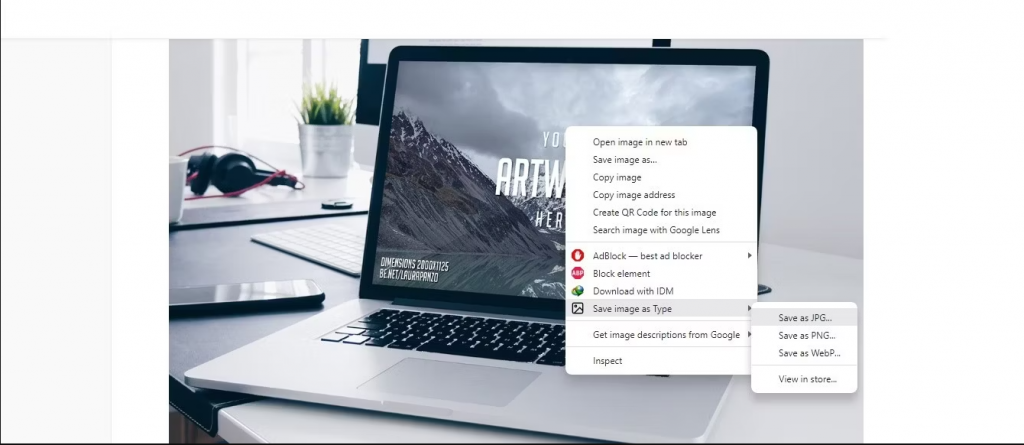
- You can find the Save image as Type option by right-clicking the image and selecting the context menu.
- Navigate to the Save image as Type menu and select your preferred format to download an image in the desired format.

The JPEG, WebP, and PNG formats are supported by the extension, so you can download any format you desire. Follow the next workaround if you don’t want to go that route.
Method 2: Utilize Windows Paint application
The WebP format is supported by the Paint application in Windows, which also makes it simple to convert images into other formats. Here’s how to download WebP images in Windows in the formats you want or convert the images you already have by using the Paint app:
- Go to the WebP image that you want to download in a different format.
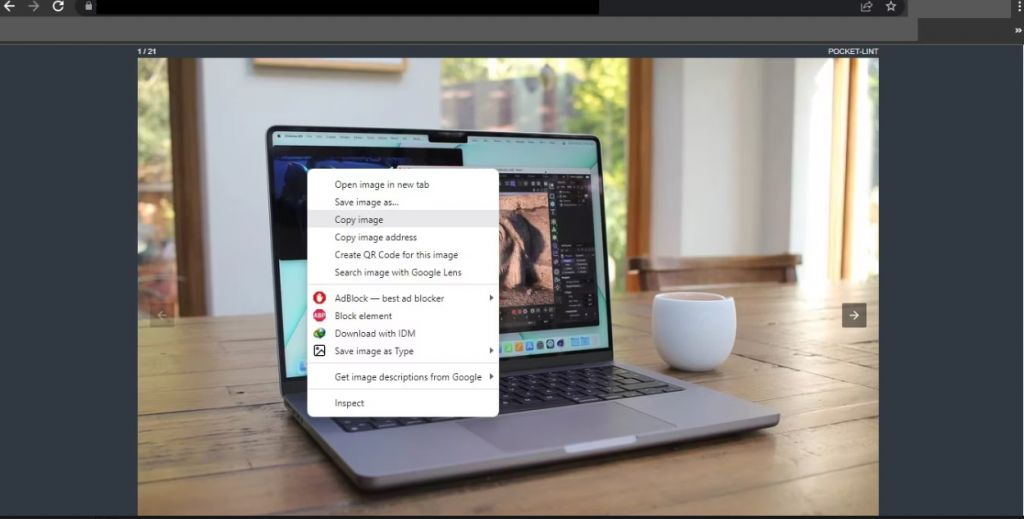
- Select Copy image from the context menu by performing a right-click on the picture.

- Run the Paint application.
- To paste the copied image into the Paint application, press CTRL + V.
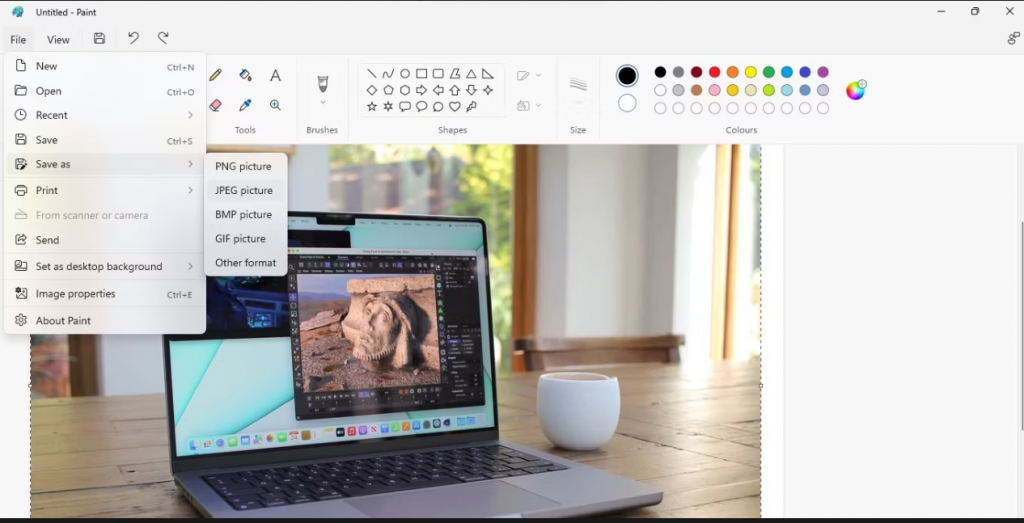
- Click the File tab in the top-left corner of your screen.
- Go to the Save as menu and select the desired format to save the image in the desired format.

Open the WebP-formatted images in Paint and follow the same instructions to convert them if you have already downloaded the images in that format.
Method 3: Use a web-based image converter
If you’ve already downloaded a number of WebP images, you can also convert them to other formats using a web-based image converter. Online Convert is a trustworthy website for converting WebP images among many other well-liked options. The steps below will show you how to convert images using the tools provided by Online Convert:
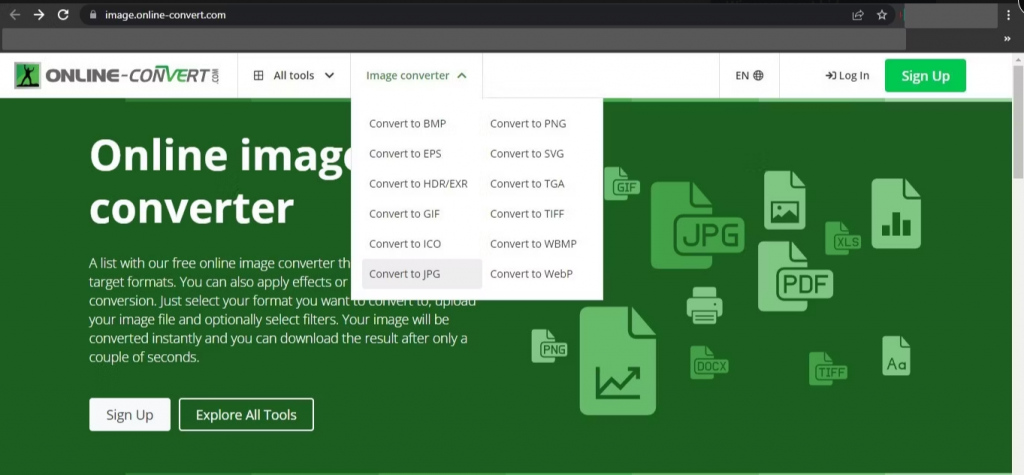
- Visit the website of Online Convert.
- Select the Image converter from the dropdown menu.
- Select the format to which your WebP images should be converted.

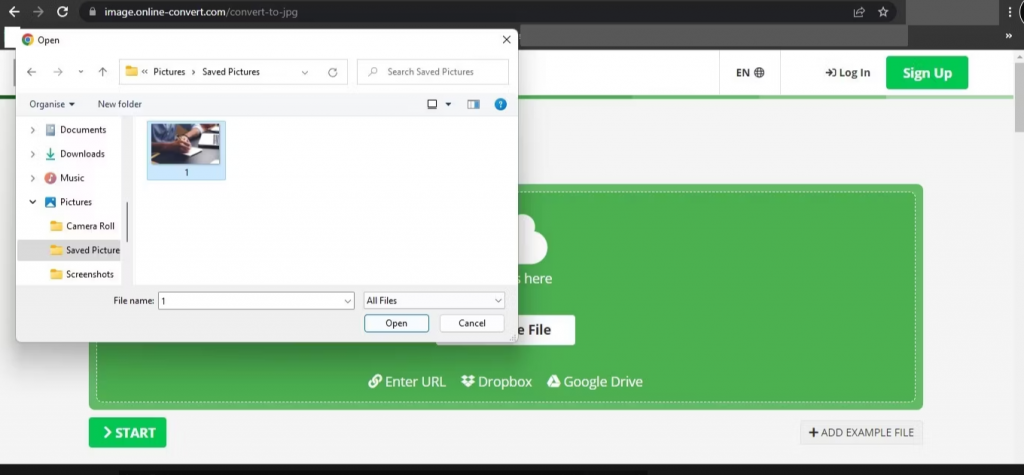
- Select the image to upload from your device by clicking Choose Files.

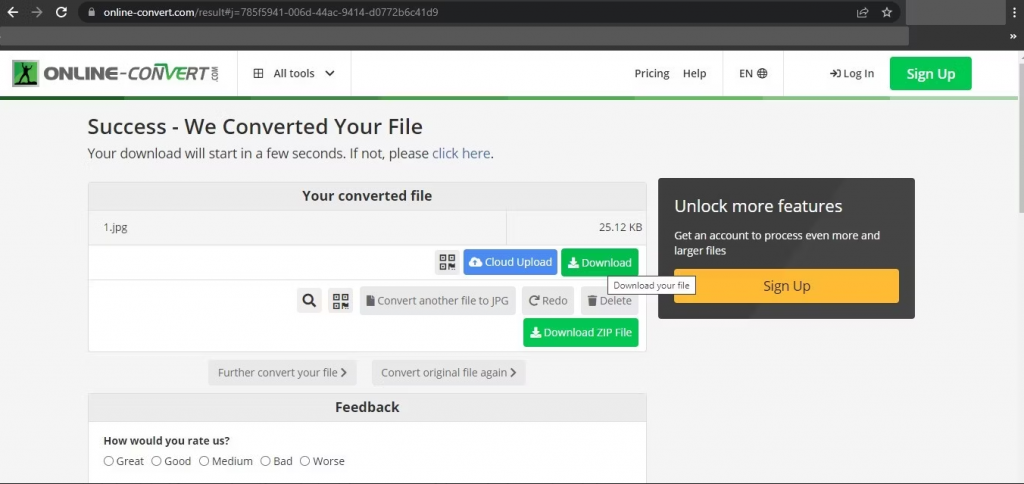
- Once the image has been uploaded, click Start.
- After converting the image, click the Download button to save it.

To perform batch conversions, you must subscribe to Online Covert’s premium subscription.
Method 4: Use a browser that does not support WebP.
Images will be served in their original format if you open a webpage in a browser that does not support WebP format. Download browsers that do not support the format if you do not want to use any of the methods mentioned above. You can also use an older version of your preferred browser that previously did not support the format.
Save WebP Images in Your Favorite Format
It can be extremely inconvenient to download images in WebP format only to discover that they cannot be opened with the Windows Photos app. Following our instructions, you should be able to understand why Chrome saves images as WebP and download images in the format of your choice using the workarounds provided.