
Your Google PageSpeed score reveals a lot about the performance of your website. A low score suggests slow loading times and a poor user experience, so you should work to improve it.
Fortunately, the procedure is less difficult than you would expect. You may analyze your site’s performance using PageSpeed Insights and obtain a complete report on what’s wrong (and how to repair it). Furthermore, you can check how quickly your page loads.
In this essay, we’ll explain why your PageSpeed score is important. Then, we’ll walk you through a few effective strategies to improve it, as well as offer some necessary tools. Let’s get started!
Why Is Your Google PageSpeed Score Important?
Google PageSpeed Insights is a free tool that allows you to assess the speed of your website on mobile and desktop devices. The service is free to use. All you have to do is input the URL of the page to be tested:

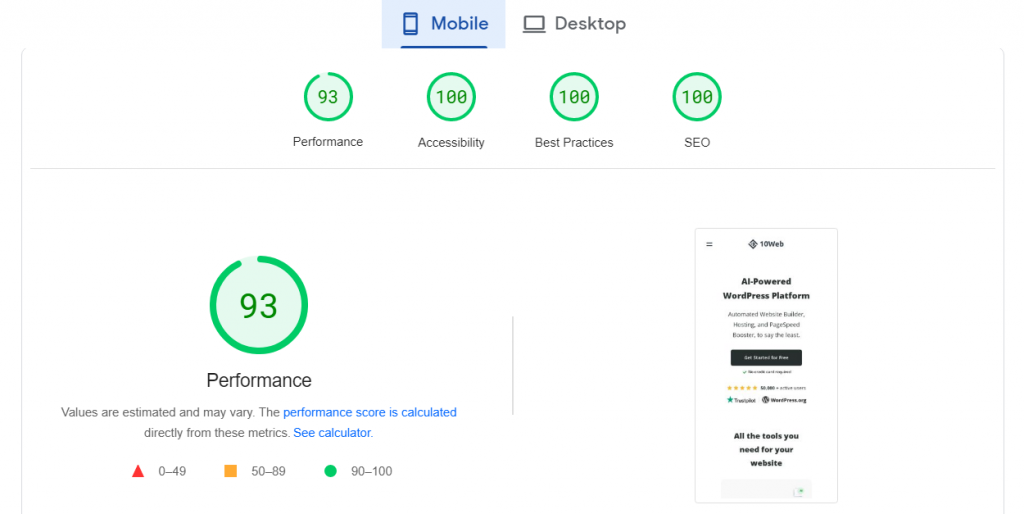
The program then analyses your website and assigns a score between 0 and 100 to it on both devices. A high score (90-100) suggests that your site is well-optimized and offers a great user experience:

If your website has a score ranging from 0 to 49, it implies that it experiences slow loading times and other performance issues.
PageSpeed Insights, on the other hand, provides more than just a performance score. You may also analyze your Core Web Vitals as well as other aspects of your site, such as website accessibility and Search Engine Optimisation (SEO):

PageSpeed Insights is similar to other site testing tools in many respects. However, it provides more detailed reports than most other platforms and is completely free to use.
Monitoring the performance of your website might assist you in ensuring quick loading times. Your site’s speed can have an impact on a variety of other factors, including:
- User experience. Websites that load quickly give a better user experience, keeping users interested and lowering bounce rates. Meanwhile, a slow website might irritate users and drive them away.
- Rankings in search engines. Site speed is a ranking element in Google’s search engines, according to Google. Websites that load quickly are more likely to rank higher in Search Engine Results Pages (SERPs), resulting in increased visibility and organic traffic.
- Rates of conversion. A website that loads quickly can result in increased conversion rates. If visitors can easily browse your site, they are more likely to take action (such as completing a purchase or signing up for a subscription).
PageSpeed Insights isn’t the only software that assesses website speed and provides recommendations about how to improve it. However, it is arguably the most user-friendly. Furthermore, because it was created by Google, it is more likely to offer best practices that may boost your search engine rankings.
4 Ways to Improve Your Google PageSpeed Score
It is considerably easier to raise your PageSpeed score when you use WordPress. With WordPress, you have access to a plethora of plugins that can assist you in optimizing your site.
In this part, we’ll look at several practical methods for increasing your PageSpeed score. We’ll also demonstrate how to use them in WordPress.
1. Reduce the size of HTML, CSS, and JavaScript
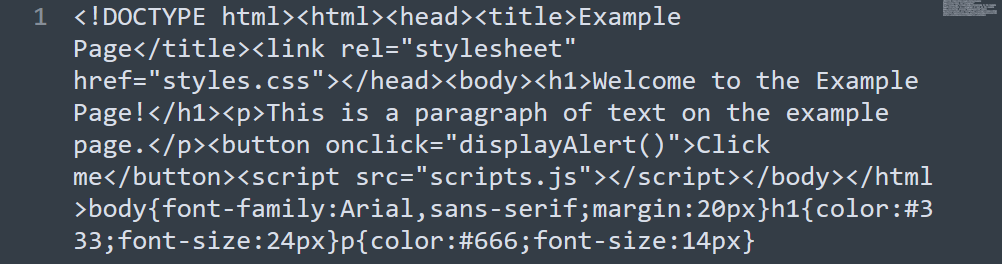
Minification is the process of deleting unneeded characters from your website’s code, such as spaces, comments, and line breaks. If done correctly, minification should have no influence on the aesthetic or operation of your site. It will simply make it more difficult for humans to read the code, as seen in this example:

Minification is used to minimize the size of HTML, CSS, and JavaScript files. Because most WordPress websites include a large number of such files, minification can have a considerable impact on performance.
Although you can manually minify these files, it is a time-consuming procedure. As a result, you should consider using a plugin like 10Web Booster to automate this task:

WordPress users can automatically minify and optimize HTML, CSS, and JavaScript files with 10Web Booster. The plugin can also assist you in implementing other optimization methods, such as removing render-blocking resources and converting photos to the WebP format (discussed in the next sections).
2. Allow Browser Caching
Browser caching allows you to save your website’s resources (such as photos, stylesheets, and scripts) on a user’s device after their first visit. As a result, the browser will not need to load as much data on subsequent visits, making your site load faster.
However, for this to operate, you must configure your website to use caching. You can manually do this in WordPress by modifying the .htaccess core file. This file defines how your site interacts with its server, and you may use it to manage caching, set up redirection rules, whitelist IP addresses, and do a variety of other things.
Because altering core files can be dangerous, we recommend using a plugin instead. There are numerous WordPress caching plugins available, including:
- LiteSpeed Cache: Besides enabling browser caching, LiteSpeed Cache can help minify CSS and JS and postpone render-blocking resources (as defined in the following section).
- WP Fastest Cache: WP Fastest Cache allows you to create static versions of your website’s pages and cache them for faster loading. The plugin also allows you to merge CSS and JS files to reduce the number of files visitors must load when visiting your website.
- WP Super Cache: This plugin allows you to select from a variety of caching configurations. This prevents you from wasting time dealing with specific options.
Caching is one of the most important website optimizations you can do. It contributes to a far better user experience for returning visitors, which may result in more repeat purchases!
3. Render-Blocking Resources Must Be Removed
Render-blocking resources are files that must be loaded before your website can be displayed (for example, CSS or JavaScript). However, if these resources take too long to load, users may abandon the page before it is complete.
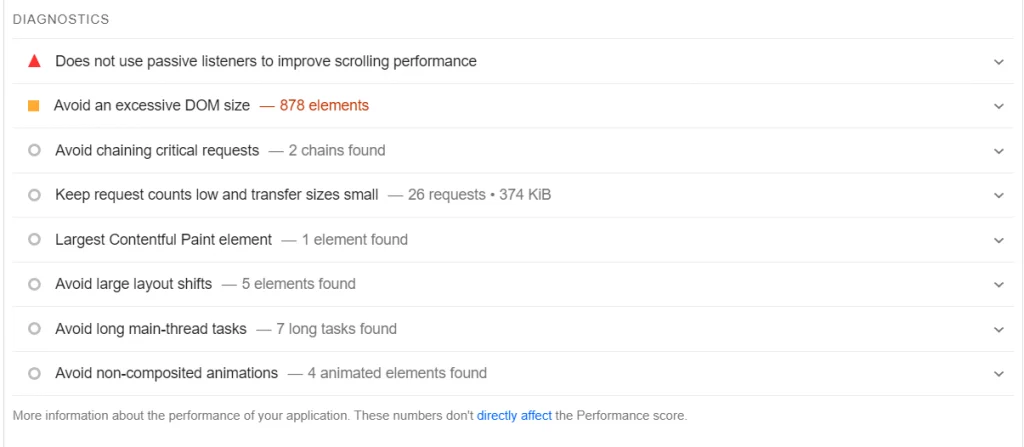
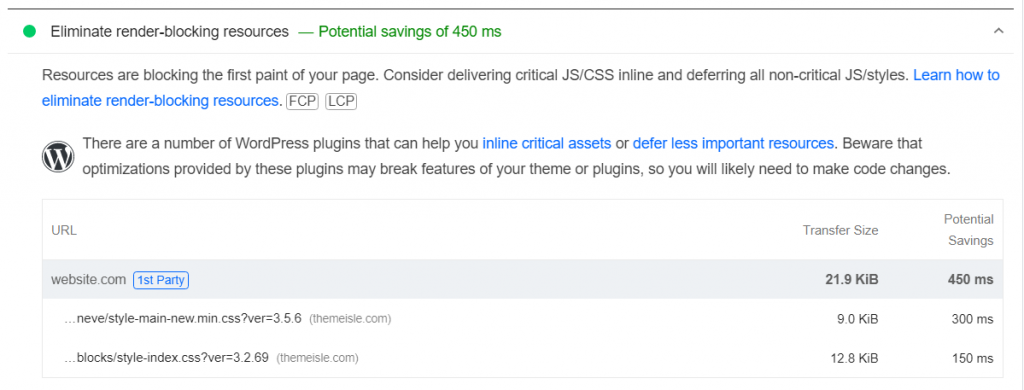
In WordPress, there are numerous methods for removing render-blocking resources. If you pay close attention to your PageSpeed Insights report, you’ll see that it specifies which files you should eliminate or delay:

We say “defer” since it is an option when dealing with render-blocking resources. You cannot delete a file if it is important (for example, a script used by your website). What you can do is set it to load after the rest of your site’s components.
You can make these changes manually by modifying the code of your website. The simpler way, however, is to employ a plugin that defers render-blocking scripts.
Some of the plugins we’ve covered thus far, such as 10Web Booster, LiteSpeed Cache, and WP Super Cache, can assist you with this. If you’re already using one of them, non-critical resources on your site should be deferred automatically.
4. Make use of the WebP Image Format.
WebP is a modern image format that compresses images well without compromising image quality. It combines the benefits of both the JPEG (lossy compression) and PNG (lossless compression) formats, resulting in reduced file sizes and faster website loading.
The improved compression of WebP results in reduced file sizes and faster loading times. If you have a lot of photographs on your site, switching to WebP should result in a significant gain in performance.
WordPress natively supports WebP (since version 5.8), which means you can upload and embed WebP images in the same way you do JPEGs, PNGs, and other image types.
We recommend utilizing a plugin like a Converter for Media if you’re not sure how to convert existing photos to WebP. This utility will convert photos in your library to WebP automatically:

It’s worth noting that, while the vast majority of online browsers support the WebP format, some people may be unable to see these images. This is usually due to the fact that they are using an old browser. Unfortunately, you have no influence over this, therefore the best thing you can do is that they update their browser (for their own benefit!).
Pro tip: Consider professional WordPress SEO services to have experts look at your tech SEO and see what’s missing!
Conclusion
PageSpeed Insights is one of the best tools for optimizing the speed of your website. To examine the PageSpeed score of any page on your site, you may run a free test. The service will tell you how long it takes to load and will make various suggestions on how to enhance performance, user experience, and even accessibility.
Hopefully, this advice will assist you in improving the PageSpeed score of your WordPress site! But do you have any unanswered queries regarding how to enhance your Google PageSpeed score? Or do you have any other suggestions? Please share your thoughts in the comments box below!