
WordPress does not come with a built-in PDF reader, which means visitors to your website may need to download a PDF before they can view it. However, with the help of plugins, you can easily add a PDF reader to your WordPress website.
Using PDF files on your website can be an effective way to maintain a consistent layout and formatting across various devices. Whether your visitors are accessing your site on a desktop computer, tablet, or smartphone, the PDF format ensures that the content will be displayed in a consistent and professional manner.
Additionally, embedding PDF files on your website can provide additional value by keeping visitors engaged and on your site for a longer period of time. In this article, we will guide you on how to install a PDF reader in WordPress so that your visitors can easily view and interact with your PDF files without having to download them.
How Does a PDF Viewer Work in WordPress?
Several websites exchange information about their services and products via PDF files. Restaurant operators, for example, frequently publish their menus as an online PDF. You can always upload a PDF to your website and then use WordPress to add a download link.
Nevertheless, this isn’t the best user experience for folks who just want to look at a PDF page fast. Someone going to visit your restaurant, for example, may prefer to peruse the PDF menu on your website rather than download a copy to their computer.
Instead, you can use WordPress to install a PDF viewer and then display the PDFs directly on your website. This enables visitors to view the content without having to download it to their computer, which is typically faster and easier. This is especially true for visitors using smartphones or tablets.
It also retains users on your website longer, which may increase pageviews and decrease the bounce rate.
Method 1: Using the Block Editor, add a PDF Reader.
The built-in File block is the simplest way to display PDFs on your WordPress website. This method does not require a specific plugin, but the viewer can only be customized in a few ways. We recommend installing a plugin if you want more complex tweaks and capabilities.
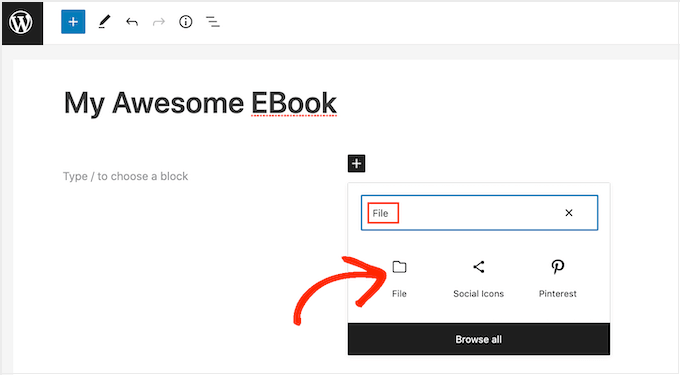
To begin, open the content editor on the page or post where you wish to add the PDF viewer and then click the ‘+’ button to add a new block.
After that, begin typing ‘File’ and select the appropriate block when it comes.

If you’ve already posted your PDF to the WordPress media library, select the ‘Media Library’ option. The Document that you want to embed can then be chosen.
If you haven’t already done so, click ‘Upload’ and then select a file from your computer.

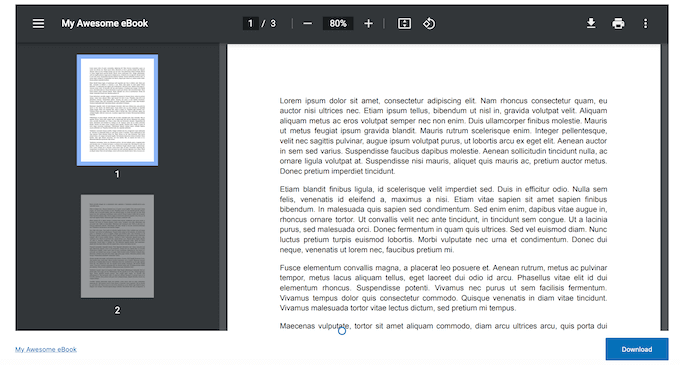
WordPress will determine the size of the embedded Document automatically.
Although the default view may not display the entire content, the ‘File’ block contains a toolbar that allows visitors to zoom in and out. Users can also browse the PDF for more information.

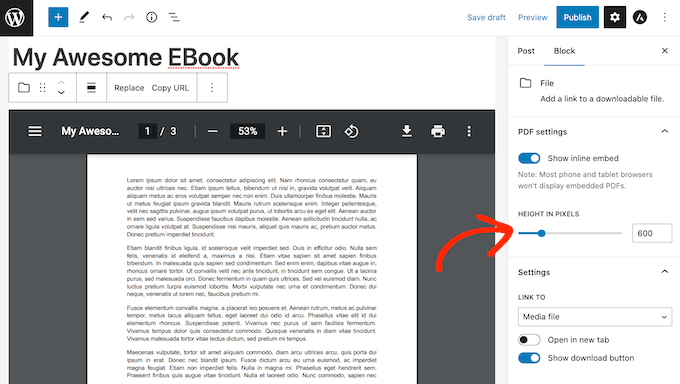
You can adjust the height of the PDF viewer to show more or less of the embedded content if you’d like.
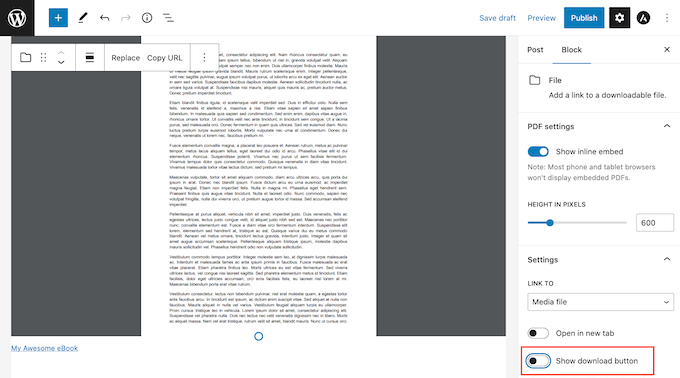
Use the ‘Height in pixels’ slider in the right-hand menu to do this.

Visitors might occasionally want to download a PDF so they have it on hand at all times. Customers could want to download the instruction manual for your best-selling item or the agenda of a forthcoming conference or event, for instance.
WordPress by default displays a button beneath the PDF and a “Download” icon in the toolbar.

For users who aren’t familiar with the various PDF toolbar icons, the ‘Download’ button located beneath the Document is helpful. Visitors will realize that this file is not exclusively associated with your website by seeing a “Download” button.
Hence, you might wish to keep the “Download” button active. Toggle the “Show Download Button” off if you don’t want to use this duplicate content, by clicking.

If you’re satisfied with the PDF’s layout, press “Update” or “Publish” to put your changes into effect.
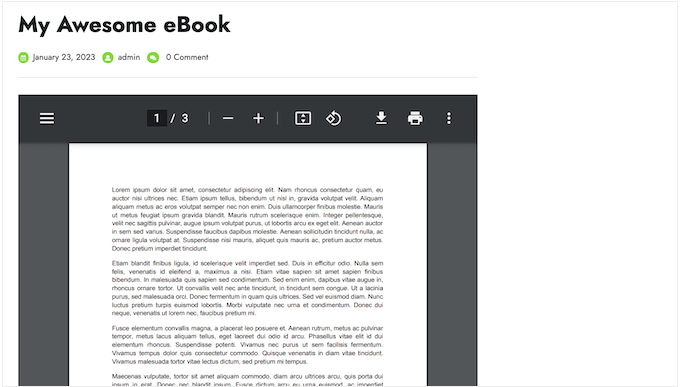
You can now access your WordPress website and use the PDF viewer.

Method 2. With a plugin, add a PDF viewer to WordPress
Websites that want to just incorporate a few PDFs should be able to do so using the built-in WordPress File block. But, using a plugin is frequently preferable if you want more control over the viewer.
One of the greatest PDF plugins for WordPress is PDF.js Reader. You can delete buttons from the PDF toolbar and alter the height and width of the PDF viewer.
It also has a fullscreen mode, which is ideal for displaying lengthier texts like user manuals and ebooks.

Installing and activating PDF.js Reader is the first step. Please refer to our instructions on how to install a WordPress plugin if you need assistance.
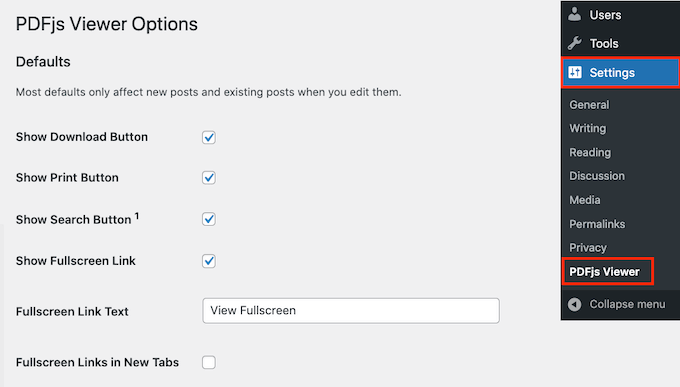
After activation, you may change the plugin’s settings by going to Settings » PDFjs Reader.

When embedding each PDF, you can often change these default parameters. You can alter the scale or size options for a certain PDF, for instance.
But, you should still change the default settings to better suit your needs because doing so can help you save a lot of time and work.
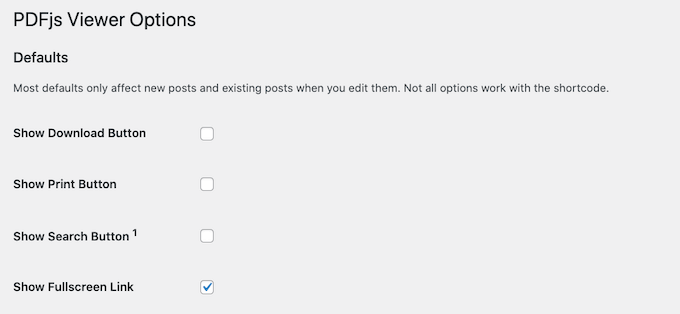
The PDF toolbar includes buttons for Download, Print, and Search by default thanks to the plugin. Simply uncheck the box next to any of these buttons if you wish to delete them.

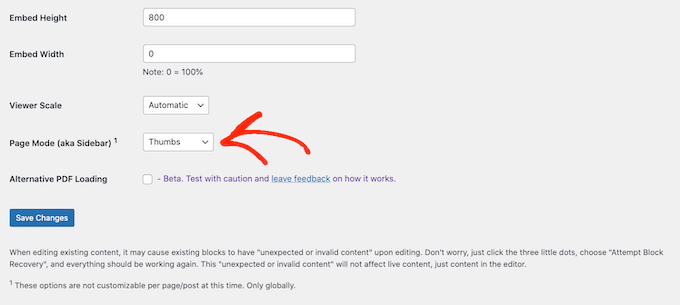
You can also alter the viewer scale and the default embed height and width.
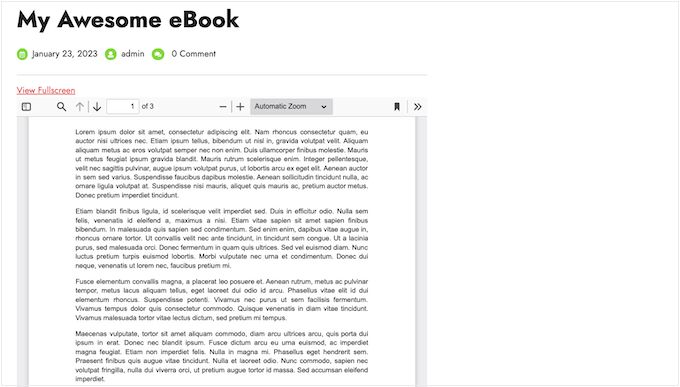
Visitors can view the entire document when they land on the page because PDF.js Reader displays the PDF by default without any sidebars. As shown in the accompanying image, they can toggle the sidebar at any time by clicking on the button labeled “Toggle Sidebar”.

It might be useful to display the sidebar by default if you want to include lengthy texts or PDFs with several pages.
To do this, just select Thumbs, Bookmarks, or Attachments from the ‘Page Mode’ dropdown menu.

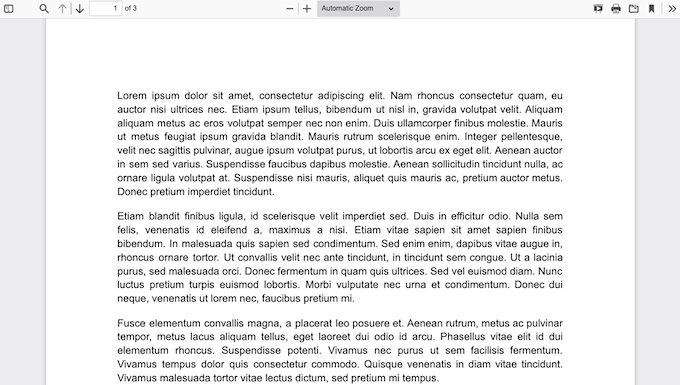
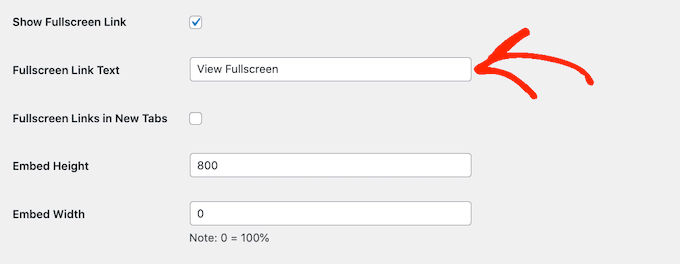
Visitors can use the PDF.js Viewer to see the PDF in fullscreen mode. Visitors can access this mode by default by clicking on the ‘See Fullscreen’ link above the embedded Document.
Simply type into the ‘Fullscreen Link Text’ section to replace the text with your own unique messaging.

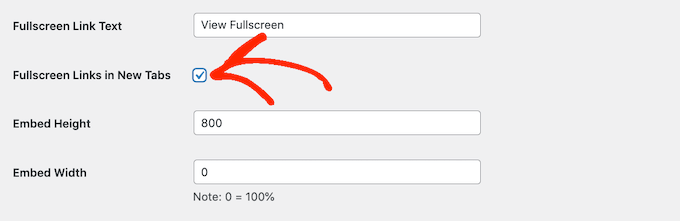
Using the ‘Fullscreen Links in New Tabs’ option, you can also choose whether the link should open in a new tab.
Adding a new tab will help keep people on your website longer, but it will frustrate mobile and tablet users.

The fullscreen mode makes reading long documents easier, therefore we recommend leaving it on. If you don’t want to utilize it, simply uncheck the box next to ‘Show Fullscreen Link.’
After you’re satisfied with how the plugin is configured, click ‘Save Changes.’
You can now add a PDF viewer to WordPress. Simply open the page or post where you wish to display the PDF and click the ‘+’ button.
You can now type ‘Embed PDF.js Reader’ and select the appropriate block when it appears.

Then, click ‘Select PDF’ to access the WordPress media library.
You can now upload a file from your computer or select a PDF from the library.

The plugin will utilise your default settings, but you may fine-tune how this Document looks and behaves by using the settings menu on the right.
You can alter the height, width, and scale of the PDF here. You can also disable or change the ‘See Fullscreen’ link.

Finally, you have the option of hiding or showing the ‘Download’ and ‘Print’ buttons.
After you’re satisfied with the layout of the PDF, simply click ‘Update’ or ‘Publish.’ You can now see the integrated PDF viewer on your WordPress blog or website.

Wrapping Up
Installing a PDF reader in your WordPress website can greatly enhance user experience by allowing your visitors to view and interact with your PDF files without the need for additional software or downloads. By following the steps outlined in this article, you can easily add a PDF reader to your WordPress website and ensure that your content is accessible to all your visitors. Keep in mind that there are many different PDF reader plugins available, so be sure to choose one that meets your specific needs and requirements. With a PDF reader installed on your website, you can make it easier for your visitors to access and engage with your content, ultimately enhancing their overall experience on your website.