
Would you like to learn how to lazy load images in WordPress?
If your website uses lazy loading, images will only load when a user scrolls down to a specific image, which will reduce website loading time and improve website performance.
Lazy loading is used by most popular image-heavy websites to increase website speed.
In this article, we will explain step by step how to lazy load images in WordPress easily.
Why Lazy Load Images in WordPress?
It is possible to optimize your WordPress website for users by lazy loading images.
We don’t like slow websites. Performance studies have shown that a single-second delay in page speed results in 7% fewer conversions, 11% fewer page views, and a 16% drop in customer satisfaction.
Google does not like slow-loading websites either. In fact, faster websites rank higher in searches.
When compared to other web elements, images take the longest to load on your website. Every image you add to an article will increase the time it takes to load.
Use CDN services, such as BunnyCDN, to resolve this issue. The CDN lets users download images from servers closest to them, which reduces site loading times.
While your images are loaded, the overall page load time will be affected. If you want to solve this issue, you can implement a lazy load on your website to delay image loading.
How does lazy loading for images work?
Lazy loading downloads only the images visible on the user’s screen, rather than loading all images at once. We will replace the remaining images with placeholders.
Whenever a user scrolls down, your website loads images that appear in the browser’s viewing area.
Your WordPress blog can benefit greatly from lazy loading.
As a result, your site will load faster for users
As a result, bandwidth is conserved by only providing images that are viewed, and hosting costs can be reduced
Lazy loading is now a standard feature of WordPress 5.5.
You will need a WordPress plugin, however, if you want to customize how your images are lazy-loaded, as well as how your background images are lazy-loaded.
However, if you wish to improve your website’s performance, you should always optimize your images before uploading them to WordPress.
Method 1. Lazy Load Images in WordPress with WP Rocket
In WordPress, we recommend using the WP Rocket plugin to lazy load images. There is no better WordPress caching plugin on the market, and you can easily enable the lazy loading of images.
In addition to that, it is a powerful plugin that allows you to optimize your website speed without knowing technical terms.
Your WordPress website will greatly speed up as soon as you enable its recommended caching settings.
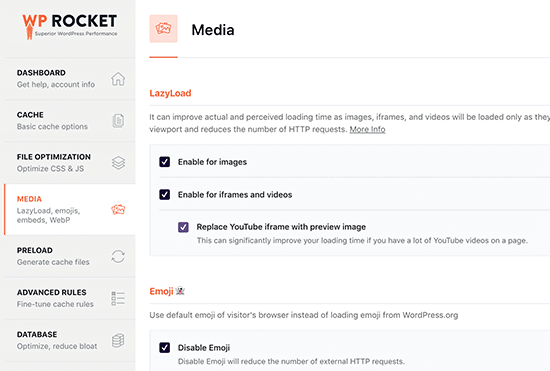
All you have to do is check a few boxes to enable image lazy loading. Your website speed will be even better if you enable lazy loading for videos.

Note: The SiteGround Optimizer plugin has similar lazy loading features if you’re using Siteground as your hosting provider.
Method 2. Lazy Load Images in WordPress with Optimole
Optimole is a free plugin that is used in this method. Easily enable image lazy loading with this WordPress plugin.
You will need the premium version if you receive more than 5,000 visits per month.
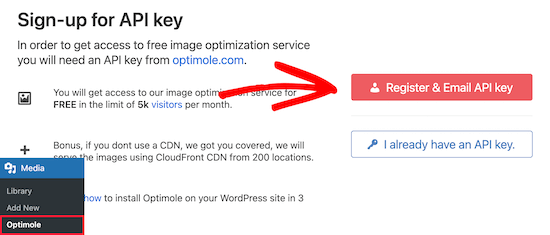
This plugin first needs to be installed and activated. You need to create an API key once you have activated Media » Optimal.

You will be emailed the API key once you click the ‘Register & Email API key’ button.
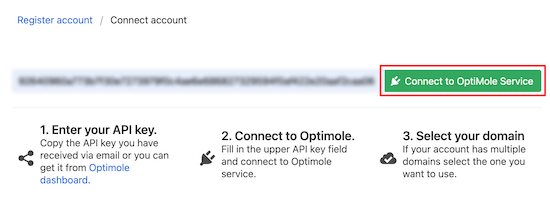
Click on ‘Connect to Optimole Service’ and enter your API key.

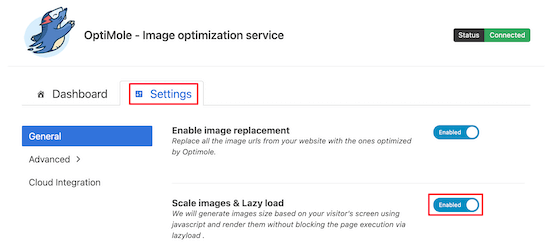
Click the ‘Settings’ tab after that.
Make sure that the scaling images and lazy loading settings are activated. It will improve loading speeds by generating images based on the visitor’s screen size.

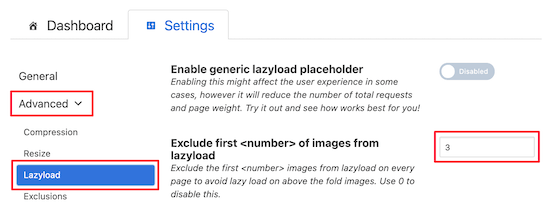
Choose the ‘Lazyload’ option from the ‘Advanced menu’.
You can customize how your images will load slowly on this screen by changing a few settings.
If you first choose to exclude the first image from lazy loading, you can adjust that setting. It will prevent your posts from loading lazy images at the top, so you’ll always see images above the fold.

If you want every image to be loaded lazily, you can set this to 0.
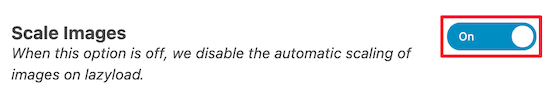
The next step is to enable the ‘Scale Images’ slider.

The images will be scaled to the visitor’s screen size and your page will load faster.
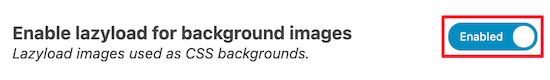
Next, you can enable the lazy loading of background images by checking the box.

Your background images will be lazy-loaded, which can be some of the largest images on your website.
Lazy loading of embedded videos and iframes is another setting you can set. This setting can be useful if you have a lot of embedded videos.

We hope you found this article helpful in learning how to lazy load images in WordPress.
We have WordPress video tutorials on our YouTube Channel, so please subscribe if you liked this article.