
Table of Contents
Do you want to use HEIC photos on your WordPress website?
The HEIC format is widely used by smartphones to produce smaller image files. Before you can use these images on your WordPress blog or website, though, they must be converted.
This post will explain how to use a WordPress HEIC to JPG plugin to convert your image files.
Understanding HEIC Files
The HEIC file format, standing for High Efficiency Image File Container, is an advanced image storage format that offers significant benefits over traditional JPG files. It achieves high-quality images at roughly half the size of JPGs, thanks to its foundation in the High Efficiency Image Format (HEIF). This efficiency doesn’t compromise on image clarity or color accuracy, making HEIC a preferred choice for newer iOS devices. Apple’s adoption of HEIC highlights a commitment to optimizing digital storage without sacrificing photographic quality.
Despite its advantages, HEIC’s integration into the web, including platforms like WordPress, has faced challenges. The format’s slower acceptance across web browsers and content management systems presents compatibility issues, often preventing HEIC files from displaying correctly on various devices and browsers. This incompatibility is a significant concern for website owners who prioritize a seamless visual experience for their audience.
While HEIC files offer storage and quality benefits on devices, the web’s lag in support necessitates converting these files to more universally accepted formats like JPG for online use. This conversion ensures that the advantages of HEIC are balanced with the need for broad compatibility and accessibility on the internet, especially on key platforms like WordPress.
Why Would You Use a WordPress HEIC to JPG Plugin?
Adding images is one of the simplest ways to enhance the content on your WordPress blog. They can raise pageviews and user engagement on your website.
For screenshots, JPG/JPG is the preferred format, while GIF is best used for animations. To avoid having your images slow down your website, you should also optimize them.
On the other hand, Apple and other businesses have adopted the new image format HEIC (High-Efficiency Image Container). For images, there’s a HEIF format, and for videos, there’s a HEVC format.
This format, used by some Android and iPhone cameras, employs better compression for smaller file sizes without compromising quality.
The issue is that most web browsers and WordPress do not currently support HEIC.
That implies that before using HEIC images with WordPress, you will need to convert them to JPG images. Ideally, when you upload these images to your WordPress Media Library, the conversion will happen automatically. A HEIC-to-JPG plugin can be useful in this situation.
Having said that, let’s examine how to include HEIC in the WordPress JPG conversion.
How to Use WordPress to Convert HEIC to JPG
Installing and turning on the free HEIC to JPG plugin is the first step you must take.
After activation, the plugin will begin to function, and you won’t need to do anything else.
You can now use any HEIC images you upload to the WordPress Media Library on your WordPress website by having them automatically converted to JPG format.

Fixing HEIC to JPG Conversion Issues in WordPress
The HEIC to JPG plugin uses the ImageMagick PHP module to convert image files. The module was updated to 7.0.8-26 with HEIC support.
A current installation of ImageMagick may already be present on some hosting providers’ systems. For instance, Hostinger users will automatically be able to use the HEIC to JPG plugin because Hostinger has version 7.1.0-20 installed.
That isn’t the case, though, for all hosting companies. The plugin won’t be able to convert your HEIC files, and an error message will appear if ImageMagick isn’t installed on your web server or if an older version is installed.
Let’s examine how to find out which ImageMagick version is set up on your system.
Verifying Your Version of ImageMagick
Installing the PHP Info plugin is the first task you must complete.
Although there haven’t been any updates for this plugin in a while, it still functions.
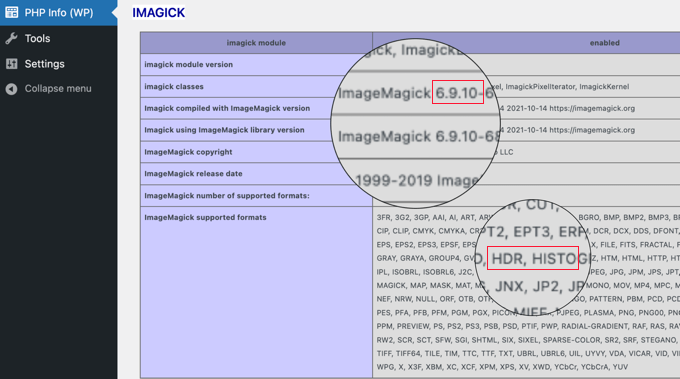
After activation, you must go to your admin area’s PHP Info (WP) page and scroll down to the “Imagick” section. The installed version of ImageMagick will be displayed.

As an illustration, the server is running ImageMagick 6.9.10-68. This outdated version does not support the HEIC picture format. It is also evident from the list of compatible formats that HEIC is left off.
Your hosting provider must update ImageMagick to a newer version in order for this plugin to function. As an alternative, you can JPG encode the photos before adding them to WordPress.
Let’s examine each of these choices.
Asking Your Host to Install the Most Up-to-Date Version of ImageMagick
You must get in touch with your hosting company in order to update ImageMagick. Asking them to install and activate ImageMagick 7.0.8-26 or later is a good idea.
You can switch your WordPress website to Hostinger or another host that supports a later version of ImageMagick if they are unable to update your version of the programme.
As an alternative, you can upload your HEIC files by first converting them to JPG.
Making the Conversion from HEIC to JPG Files for Uploading
You can also simply convert your HEIC images to JPG format before uploading them if your web host isn’t able to update to a recent version of ImageMagick.
If you’re a Mac user, this is easy. Whenever you need a more compatible format, macOS will automatically convert your HEIC images to JPG. For instance, if you drag an image to the desktop from your Photos app, it will automatically convert to a JPG.
Software for image conversion is an alternative. The Mac Preview app and the Windows Photo app’s “Save a Copy” feature can be used to convert HEIC files.
The HEIC toJPG tool allows you to convert HEIC images into JPGs using an online tool. Once the JPG files have been uploaded, you can publish your WordPress website.
Optimizing images for your WordPress site is crucial not just for enhancing user experience but also for improving site performance and SEO rankings. Here are some best practices for handling images efficiently on your WordPress site:
Best Practices for Handling Images in WordPress
Optimizing images for your WordPress site is crucial not just for enhancing user experience but also for improving site performance and SEO rankings. Here are some best practices for handling images efficiently on your WordPress site:
Optimize Images for Web Use
- Choose the Right Format: Use JPG for photographs and images with gradients, PNG for images requiring transparency, and WebP for a balance of quality and compression.
- Compress Images: Use image compression tools to reduce file size without significantly impacting quality. WordPress plugins like Smush, ShortPixel, or TinyPNG can automate this process.
- Resize Images Before Uploading: Upload images at the maximum size they will be displayed. Using images larger than needed slows down your site.
Maintain High-Quality Images While Ensuring Fast Loading
- Use Responsive Images: Ensure images look good on all devices. WordPress automatically creates several sizes of each image uploaded, so use the
srcsetattribute to serve the right image size based on the user’s device. - Lazy Load Images: Lazy loading delays the loading of images not needed immediately, which can significantly speed up page loading times. WordPress 5.5 and newer versions include native lazy loading.
Balancing Image Quality and File Size
- Quality Over Quantity: Prioritize quality over the number of images. One well-optimized, high-quality image is better than multiple poorly optimized ones.
- Optimize Image Delivery: Consider using a Content Delivery Network (CDN) to reduce the load on your server and speed up image loading by serving images from a location closer to the visitor.
- Regularly Audit Your Images: Regularly check your site for images that are no longer used or could be further optimized. Plugins are available to help identify and manage such images.
Wrapping Up
HEIC to JPG conversion has many advantages, such as increased editing capabilities, smaller files, and greater compatibility with websites and applications.
In this article, we covered a straightforward and efficient way to complete the HEIC to JPG conversion task. We hope that this guide was helpful in teaching you how to convert HEIC to JPG.