
If you are a designer in need of some useful tools to increase your productivity, collaborate or audit your web development projects, the Chrome extension has a wide range of tools.
Chrome’s own Dev Tools are great, but it’s possible to add even more useful features to your Chrome browser to make web design and development much more accessible.
Our list comprises some of the most popular and necessary extensions that every web designer should have.
LightShot

LightShot is a quick screenshot tool that enables you to capture the entire, or part of any page and either upload it or download it or send it to a third party destination.
Screenshots taken by LightShot can be used and shared on social media or printed.
You can annotate and add text, arrows, and more to the selected portion of the screen. But perhaps one of the most brilliant features of this simple tool for web designers is that by selecting an image you can then proceed to do a full Google image search for similar images online. LightShot can be configured in multiple languages.
The extension is written in pure JavaScript and will also work for Windows, Chromebook, Linux, and Mac OS. It can also be accessed as a desktop application making it an excellent choice for web designers who are dependent on multiple devices.
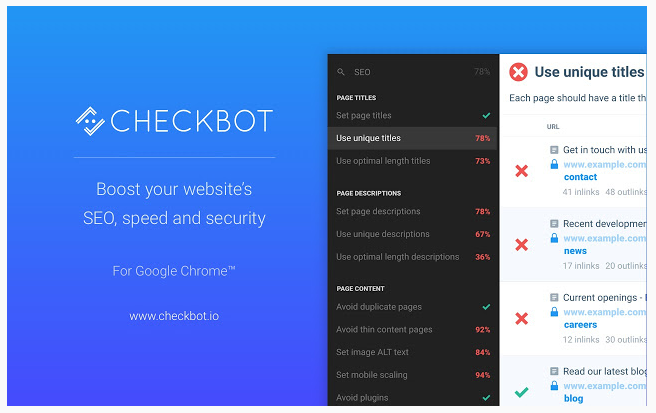
Checkbot

Checkbot can test your site for security issues and also audit your website page loading speed. It will provide designers with a means of identifying typical errors and recommend improvements in site security, search engine, and site speed.
Using more than 50 best-practice metrics, it will audit a website for best practice SEO, broken links, duplicate content, and more. The tool will also help you validate CSS, JS, and HTML code.
Checkbot picks up on designer and coder errors in real-time saving you the trouble of having to go back and recheck your work repeatedly.
If you’re looking for a good quality tool that will fix broken page links, ensure unique content and page titles and eliminate redirect chains this tool would be useful.
For designers, it can help you minimize your CSS and JS as well as provide recommendations on how to minify your CSS and leverage browser caching.
ColorZilla

ColorZilla is an incredibly useful Chrome extension for gathering hex codes that can be tagged, labeled, and categorized for individual web design projects.
It enables you to select an eye-dropper tool that will extract the color from any web page and save it to the ColorZilla clipboard.
With it, you can quickly develop color palettes for later use and as a way of ensuring you are using color consistently in web design and development.
ColorZilla also acts as a color analyzer and CSS gradient editor so that you can convert an image to CSS.
DomFlags

DOM Flags is a simple-to-use Chrome extension that provides a new way for developers to work with browser tools. It allows developers to speed up the task of styling elements.
Using keyboard shortcuts for each element you can bookmark your navigation.
We’ve all experienced the difficulty in inspecting highly detailed elements, and it’s easy to get lost.
DOM Flags enable you to track styling elements including a feature to inspect components with accuracy automatically. This, in turn, will help speed up DevTools workflow and implementation.
Sizzy

Sizzy gives designers and developers a simple way to test their sites in multiple viewports.
Sizzy provides a simple way to check your design in real time. It offers an interactive view of any number of devices and screen sizes. You can even simulate a device keyboard and then switch between landscape and portrait modes.
Installing a Chrome extension will add a button to your toolbar, which, when clicked is going to open the current URL in the Sizzy platform. The extension will block all “x-frame-options” headers so you will be able to take a look at any website online.
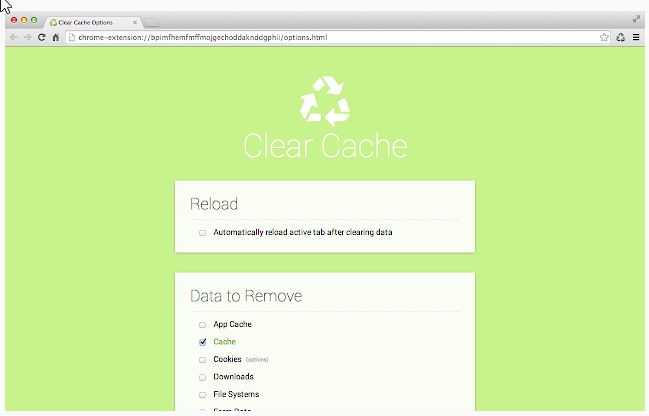
Clear Cache

The Clear Cache Chrome Extension Is a fast and simple tool that enables you to clear cookies and cache the page you’re looking at. It removes the need to navigate to the settings page of your browser in order to shed a few simple page elements.
For web designers who are making multiple edits and want to view them in real time, this is an excellent tool that will eliminate much of the frustration of looking at old data.
There are times you need to clear your cache or cookies, but navigating to Chrome settings is tedious. Clear Cache lets you erase your cache as well as global and local cookies at the click of a button.
Clear Cache will allow you to configure which elements you want to clear from the page. Variables include Cash, downloads, all systems, form-data, at Cash, index database, plugin data, passwords, and more.