
WordPress offers many different ways to customize a specific page. Within the WordPress content editor, you can edit the content. It is possible to change CSS rules that impact the website. Alternatively, you may create a template file according to the specific page in your WordPress theme’s template hierarchy. Alternatively, you can use a template that has been designed specifically for that page. This is the last one we’re discussing. Here we will look at both how to create a WordPress custom page template and why that would be useful. Let’s start with why.
What do you mean by “WordPress Theme Custom Page Template”?
There is a great deal of terminology confusion in this area. We aren’t talking about pages and templates here, but there are a lot of things that are vaguely related to them in the WordPress world. I do not mean “a WordPress theme” when I say “a WordPress custom page template.” (Many people new to WordPress call themes “templates.”)
What do I mean by “custom page template”?
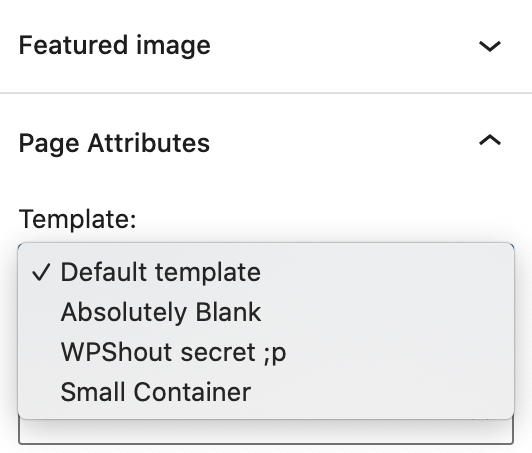
Here is what you see on the image below. Imagine you’re editing Page content in WordPress (although, as we’ll see later, it now includes other content types as well).

When you edit your page, you might notice a “Page Attributes” box, and maybe (based on whether your theme includes templates) see a “Template” drop-down box. Right-click this selection box (your “page editing” screen has it as well). These so-called “custom page templates” are actually files within your currently active theme’s folder (or its parent). We’ll look at a single characteristic that distinguishes these from other page templates. But today it’s about selecting named templates from a dropdown list.
Which Template Hierarchy Does It Fit In?
There’s nothing you need to understand more than the template hierarchy to build or modify a WordPress theme. I’ve written about it before, and I probably will do so again. (Here’s a quick look at it.) Once you understand the basic workings of the template hierarchy, you can work out the details. However, what we are talking about today does not fall within the template hierarchy. With the “selected template,” the hierarchy of templates is largely replaced.
Choosing this method over numeric or slug – because after all, you’re creating a custom theme file – is because it allows you more freedom and flexibility between your theme and your site’s database and content. In that case, I’d recommend it in almost any situation when you aren’t sure what to choose. You are forced to tell your theme how the WordPress database data is being accessed according to the numeric or slug structure. (If you reuse the theme on another WordPress site, for example, the file is redundant.)
How Can I Make WordPress Custom Page Templates?
The WordPress template hierarchy will be superseded by custom page templates. Then we’ll select them from a “Template” dropdown menu on the right-hand side of the relevant post or page of our WordPress site. Now that we understand how to create a custom WordPress page template, let’s move on to the process.
Basically, you will add to your theme (and it should be a child theme unless there is another constraint that would make this impossible for you) a file named something like my-template.php or really-cool-awesome.php. The only thing that matters is that you do not choose a name that is in the template hierarchy. (That means don’t use a name such as page-whatever.php. Speaking of the template hierarchy, WordPress is unaware of a file of that name.)
Then, you should open the file (cool-page-template.php, or whichever you prefer) as follows:
<?PHP
/* Template Name: Name To Appear In The Dropdown */
?>
This is my custom template.
Basically, you’re done. It’s easy to believe that the name that will appear in the “Template” drop-down will be what I cleverly named “Name To Appear In The Dropdown.” WordPress uses this code comment to interpret the information inside any theme or plugin’s main file.
If so, then “This is my custom template” will appear as the content for our pages. Here, you will probably put the HTML content you intend to appear on the page. Your *h1> tags, *p> tags, and maybe (if you want to be fancy) a bit of PHP to do custom actions you want to show off.
A wp custom page template that doesn’t appear on your WordPress site
I have experienced (more than once) that my new WordPress page template does not appear. Most often, this occurs when I mistype (or misremember) what the file header comment should look like. Clearly label the item with the correct title. It’s perfect to use Template Name: Narrow Page, but WordPress won’t recognize anything that has Template: Custom as the header instead.
It is also important to check a few other things. Here are some other reasons why your custom page template might not show up:
- This is the wrong place for the file (it should be in the current running theme, or its parent).
- A page-starting file was given to your template. WordPress themes have a feature that treats custom page templates starting with page- as a page of the template hierarchy.
- There is a problem with one of the theme’s two require files, so it will not work. (WordPress themes must have an index.php and style.css files.)
- This problem was present when WordPress 4.9 was released (some years ago now).
WordPress Preset Page Templates For Non-pages
WordPress used to restrict its “custom page templates” to only “Page” content types for a long time. (WordPress has only two content types, Posts, and Pages.) However, in WordPress 4.7, page templates were introduced for custom post types (often called “custom post types”).
It looks like this: Adding a new line to your “file header”
<?php /* Template Name: Narrower Template
Template Post Type: post, page, event */
// Page HTML and PHP goes here…
We’re adding a third “custom post type” called the event to support the existing page content type and the post one in the above example. As you can see, this header gives the “code-level” name for the (custom) post types.
A Great Reason To Use Custom Page Templates
Those of you who have done this before will notice that the above page does not have any styling, and looks nothing like the rest of your WordPress site (unless you use the simplest theme you can imagine). Due to the simple nature of our file, it lacks many common features found in other theme pages. All your other theme files likely contain get_header(), get_footer(), and The Loop calls.
In addition, it shows another advantage of custom templates that are like these: sometimes you want something unique and different, but still part of your WordPress management experience. This is where these templates come in handy. This capability is often overlooked, even though they are also used for archives and (less commonly) contact pages.
Here are some practical tips and advice on page templates:
You could start by copying an existing file from your theme. You might start by copying page.php when you’re making a page that looks just like your other pages (but a little different). Changing something is usually easier than starting over from scratch, simply because most of us find it easier to make changes. If you are looking to add or remove specific information from a page.php template, the above code example will give it the feel of a “blank white page”. Making a custom page template in WordPress is very common when people want to remove the sidebar or footer.
The “custom page template header” we have above needs to be included when you duplicate the theme’s page.php file to make the custom page template. That’s the “magic” page that simplifies these templates. You now have an awesome page to make!