How To Enable Dark Mode On Your WordPress Website

Do you wish to enable dark mode feature on your WordPress website?
By adding a dark mode to WordPress, your website will dynamically change based on the browser settings of the visitor. You may also include a dark mode toggle on your site, allowing users to simply convert between dark and light modes.
What is Dark Mode, and Why Should You Use It on Your Website?
Dark mode is a design feature that allows users to switch the color scheme of a website or application to a dark background with light text. This is in contrast to the traditional light mode, which has a white or light-colored background with dark text.
The popularity of dark mode has increased in recent years, as more and more people are using digital devices for extended periods of time, including in low-light environments. The main benefits of using dark mode include reducing eye strain, saving battery life on devices with OLED screens, and providing a sleek, modern aesthetic.
Many current mobile devices and laptops employ dark mode to reduce the amount of white light emitted by the screen. This can help to alleviate eye strain, especially in low-light situations.
Some individuals even claim that it helps you to utilize computers and mobile devices late at night without disturbing your sleep.
Some gadgets provide a night mode that simply employs warmer color tones. Dark mode, on the other hand, adds dark hues to the device’s background.
If you have an iPhone or an Android smartphone, you may be able to toggle to dark mode. Some prominent websites, such as YouTube, even use a dark color scheme by default.

You may access webpages in dark mode on desktop computers by installing a Chrome plugin such as Night Eye.
Users will be able to pick the mode they like without needing to install a specific browser extension if you include a dark mode toggle to your website.
Many plugins also let you modify how dark mode appears on your website, removing the need to utilize the browser or device’s default settings.
You may even enable dark mode in your WordPress administration section. This is handy if you operate on your site late at night or in the evenings, or if you suffer from eye strain.
With that in mind, let’s look at how you can add dark mode to your website’s public-facing front end as well as the WordPress admin area.
Want to apply a dark color scheme even if the visitor’s device is set to normal or daylight mode? Then have a look at our collection of the finest dark WordPress themes.
How to Enable Dark Mode on Your WordPress Website?
Droit Dark Mode is the simplest method to enable dark mode for your website. This plugin provides a toggle that allows users to enable dark mode on your site’s front end. It can even include a toggle in the admin area to enable dark mode for the WordPress dashboard.
To begin, install and activate the Droit Dark Mode plugin. Please visit our article on how to install a WordPress plugin for more information.
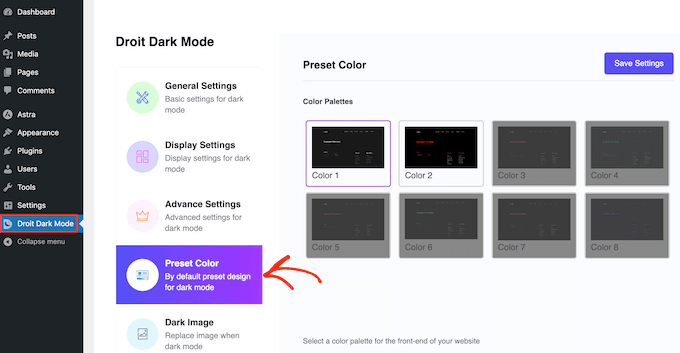
After activation, navigate to Droit Dark Mode » Preset Colors and select how your dark mode will appear to visitors. The free version of the plugin comes with two preset colors, so choose one of them.

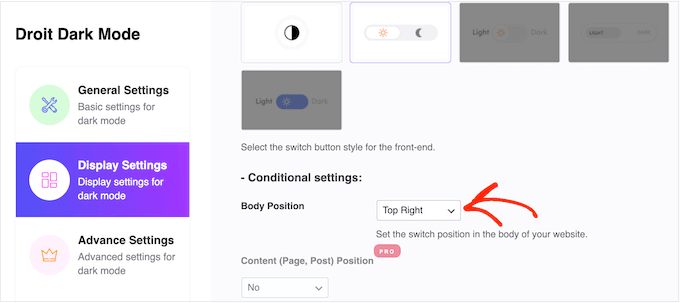
Then, under ‘Display Settings,’ choose a style for your dark mode switch.
Then, in the Body Position option, select where you want the slider to appear on your WordPress blog or website. You should usually place it towards the top of your website so visitors can simply switch between modes.

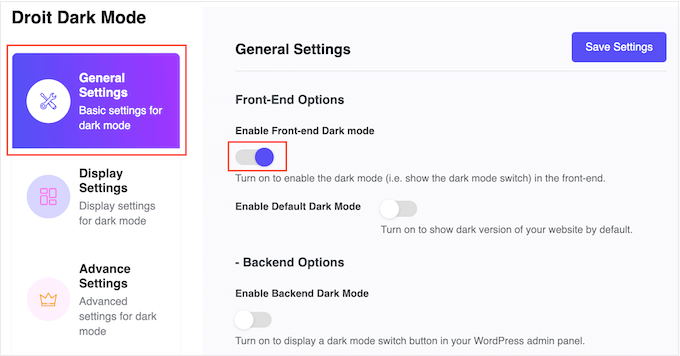
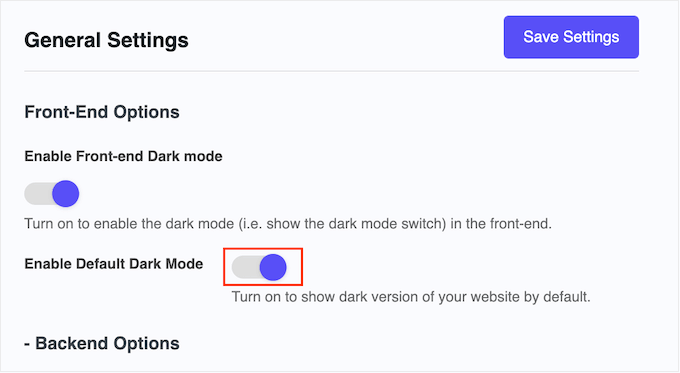
After you’ve completed the setup, go ahead and enable dark mode by selecting ‘General Settings.’
To begin, enable ‘Enable Front-end Dark mode,’ which will add the switch to your website’s front-end.

WordPress will always load your site in the regular, light mode for the time being.
To make dark mode the default, just toggle the ‘Enable Default Dark Mode’ switch to the on position.

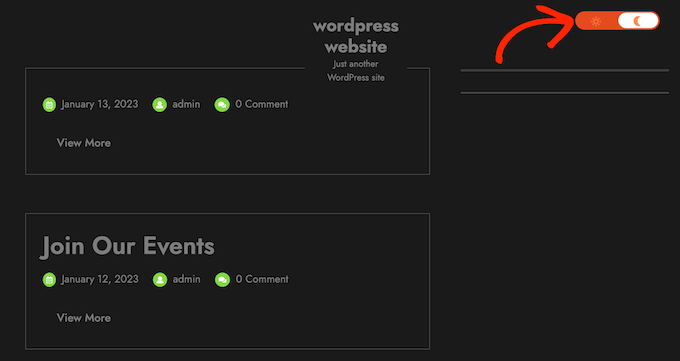
After that, simply click ‘Save Settings.’ If you go to your website now, you’ll notice the new dark mode switch in action.
Simply click the button to enable or disable dark mode.

Making Your WordPress Admin Area Darker
WordPress’s built-in options allow you to modify the admin color palette. None of the basic color schemes, however, diminish the amount of white light emitted by the screen.
If you work late at night or suffer from eye strain, you can experiment with adding a dark mode to the WordPress admin area.
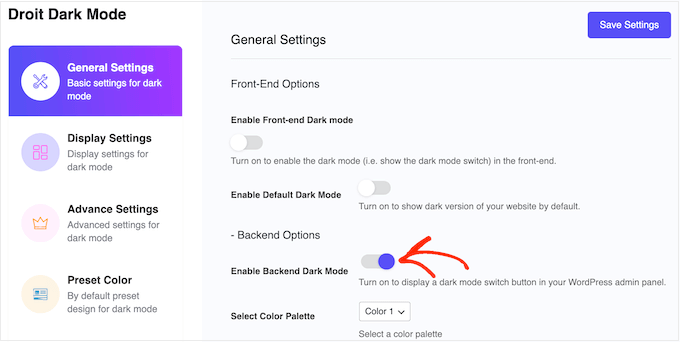
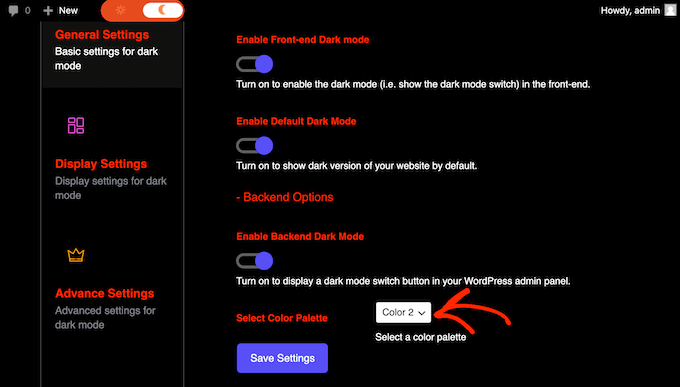
Simply navigate to Droit Dark Mode » General Settings and turn the ‘Enable Backend Dark Mode’ toggle to the on position.

Following that, you may select a color scheme for the admin dark mode. Simply choose Color 1 or Color 2 from the new ‘Select Color Palette’ menu.
After that, click ‘Save Changes.’
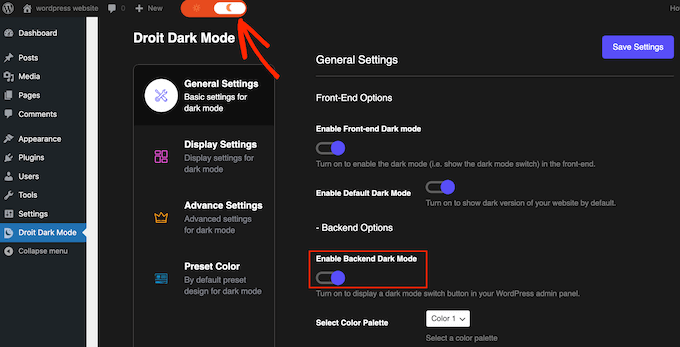
Dark Mode Droit The admin toolbar now has a dark mode setting. To see admin dark mode in action, simply flick the switch.

If you don’t like how dark mode appears, enter the ‘Select Color Palette’ dropdown and select a different style from the list.
Then, click ‘Save Settings’ and toggle to see the new colors in action.

Wrapping UP
Enabling dark mode on your WordPress website can greatly enhance the user experience for your visitors and make your site more accessible to those with visual impairments or sensitivity to bright light. By following the steps outlined in this guide, you can easily enable dark mode on your WordPress website and customize its appearance to fit your brand and style. So why not give it a try and see how it can improve the look and feel of your website?